
Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Setelah SWING terpasang di Eclipse kita, kini saat kita membuat aplikasi SWING kita yang pertama :
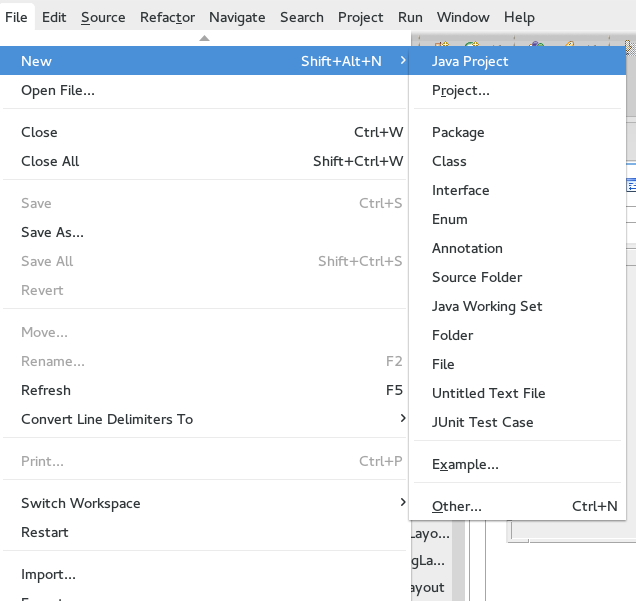
Pilih File –> New –> Java Project
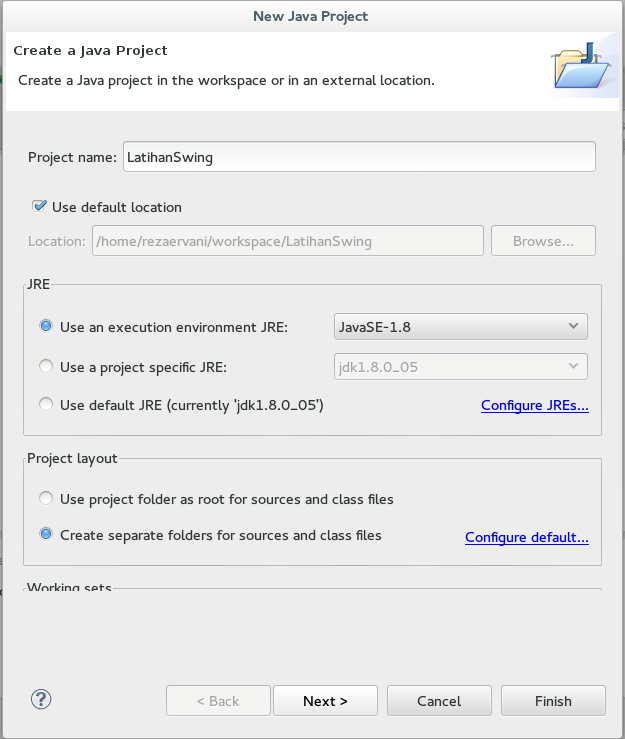
Akan tampil seperti biasa halaman seperti tampak pada gambar berikut :
Beri nama project Java kita tersebut lalu klik Finish.
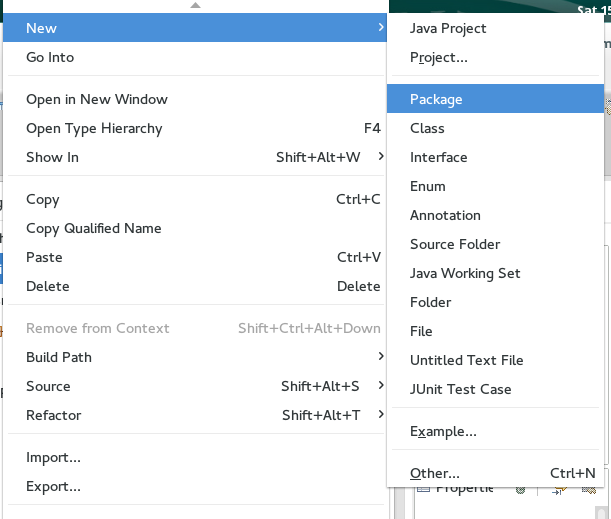
Berikut kita buat paket. Klik kanan di proyek kita tadi lalu Pilih New –> Package
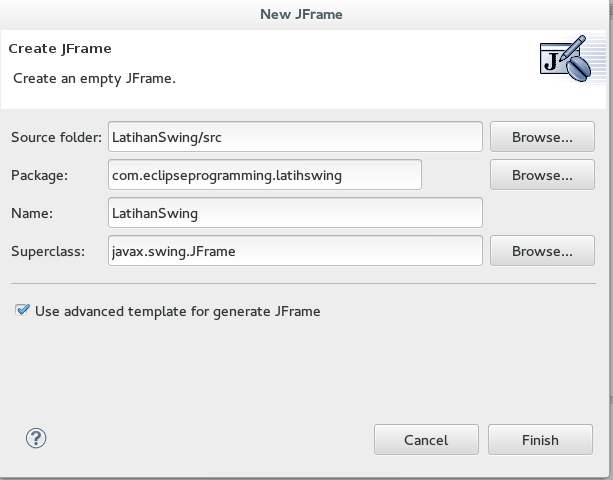
Muncul jendela penamaan seperti berikut
Lengkapi nama paket yang akan kita gunakan lalu tekan Finish.
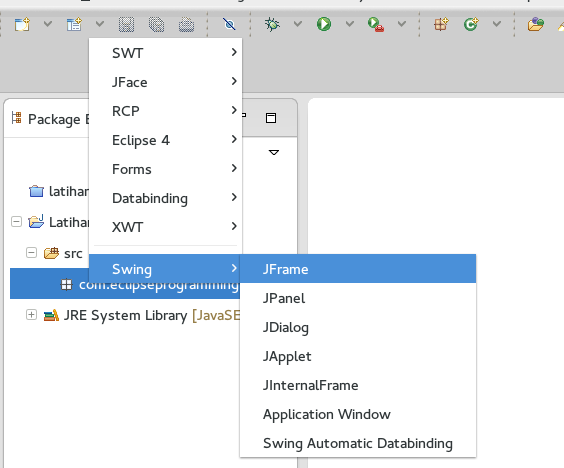
Berikutnya klik tombol Create New Visual Class seperti tampak pada gambar :
Pilih Swing –> JFrame
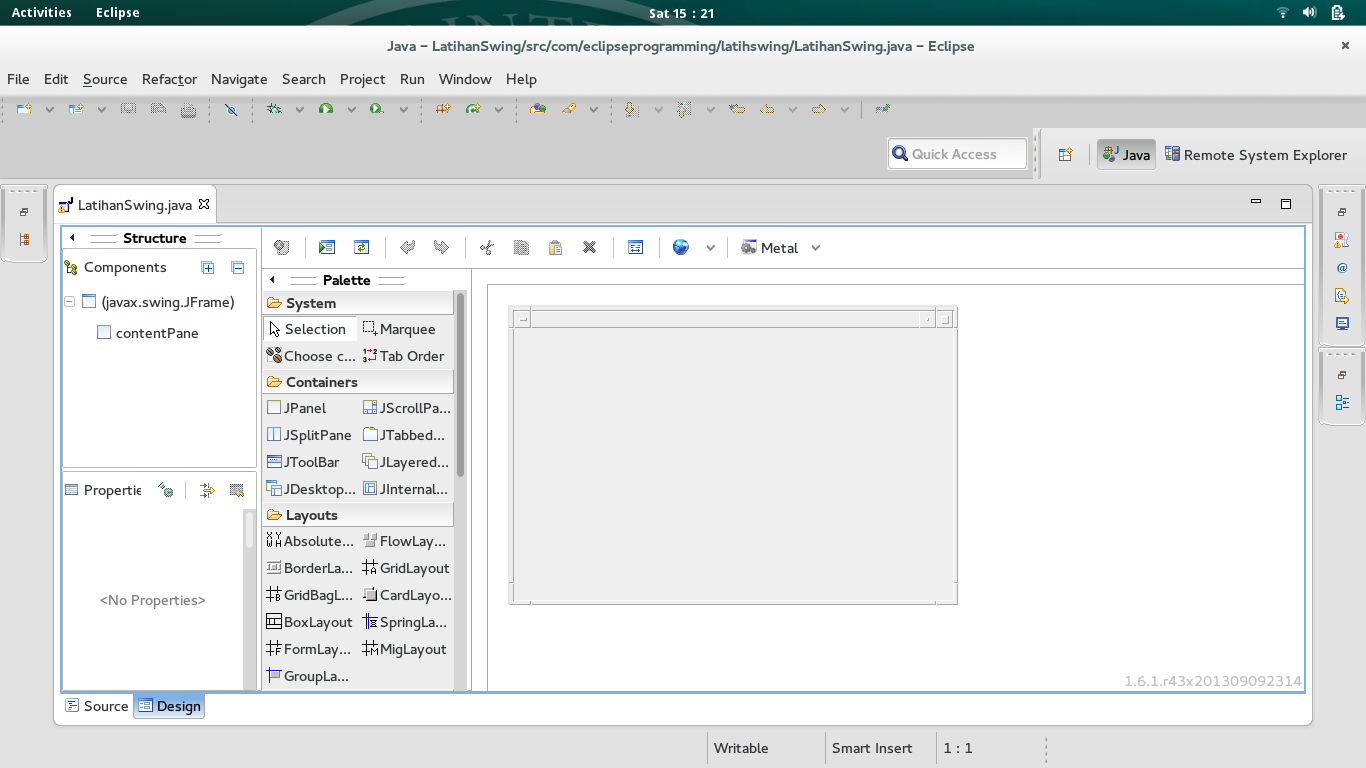
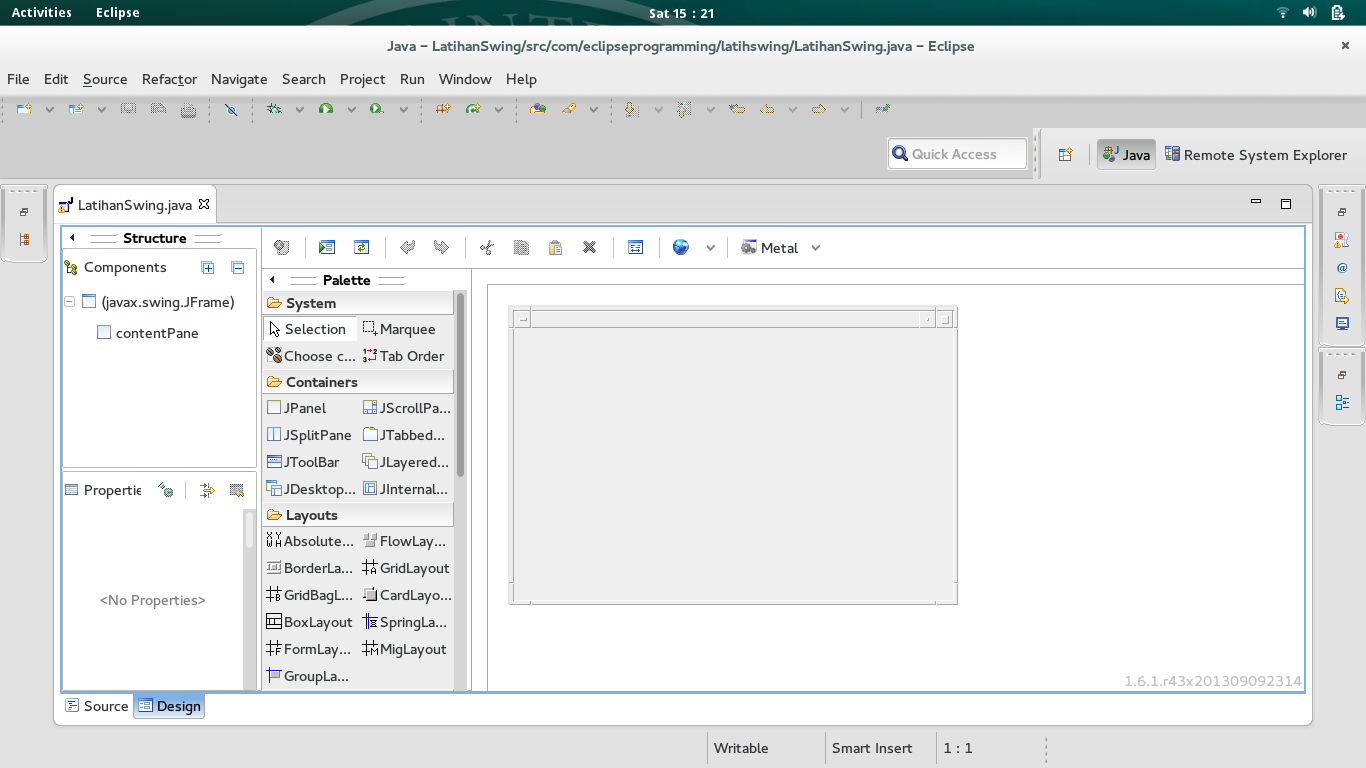
Maka kita akan mendapatkan tampilan GUI seperti tampak pada gambar berikut

Dan kode java seperti berikut :
</p>
package com.eclipseprogramming.latihswing;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class LatihanSwing extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
LatihanSwing frame = new LatihanSwing();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public LatihanSwing() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
contentPane.setLayout(new BorderLayout(0, 0));
setContentPane(contentPane);
}
}
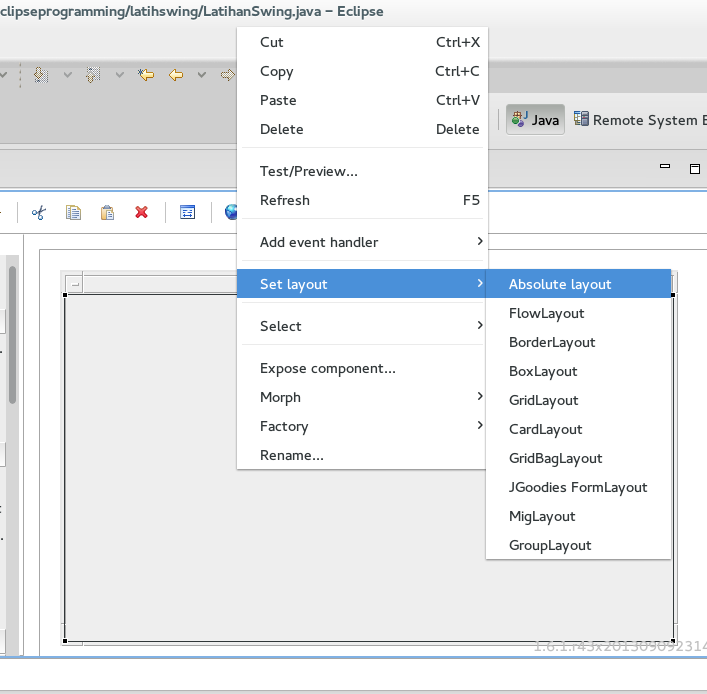
Seperti yang kita lihat, tampilan GUI diatas menyertakan pallete yang dapat kita gunakan menambahkan komponen GUI cukup dengan drag and drop. Sangat memudahkan kita dalam mengembangkan layout aplikasi yang kita bangun.
Kita dapat mengatur layout menjadi absolute agar dapat menempatkan komponen secara lebih bebas seperti berikut :
Mudah bukan ?
Selamat mencoba (reza@rumahilmu.or.id)






Leave a Reply