
Pada saat mengerjakan React Native muncul error seperti berikut :
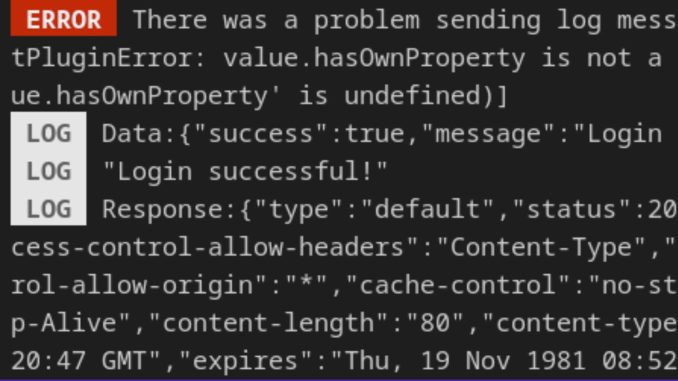
ERROR There was a problem sending log messages to your development environment [PrettyFormatPluginError: value.hasOwnProperty is not a function. (In 'value.hasOwnProperty('tag')', 'value.hasOwnProperty' is undefined)]
LOG Data:{"success":true,"message":"Login successful!","redirect":"admin/dashboard.php"}
LOG "Login successful!"Hal ini disebabkan oleh fakta bahwa logger konsol React Native TIDAK DAPAT memparsing objek JSON yang berasal dari Axios.
Kode yang memicu kesalahan adalah baris ini :
console.log('Response:', response);Setelah dirubah menjadi seperti berikut :
console.log('Response:'+JSON.stringify(response));Maka pesan tersebut tidak lagi muncul
Alasan mengapa kesalahan tersebut teratasi ketika Anda mengubah baris kode menjadi console.log('Response:'+JSON.stringify(response)); adalah karena objek response yang dikembalikan oleh fungsi fetch bukanlah objek JavaScript biasa yang dapat digabungkan dengan string menggunakan operator +.
Fungsi fetch mengembalikan objek Response, yang merupakan objek API bawaan browser yang mewakili respons terhadap permintaan HTTP. Objek ini memiliki berbagai properti dan metode untuk mengakses data respons dan mengelolanya.
Ketika Anda mencoba menggabungkan objek response langsung dengan string menggunakan operator +, itu mencoba mengonversi objek response menjadi string. Namun, karena objek Response tidak memiliki representasi string default, hal ini mengakibatkan pesan kesalahan “hasOwnProperty bukanlah sebuah fungsi”.
Dengan menggunakan JSON.stringify(response), Anda mengonversi objek response menjadi representasi string yang mencakup semua properti dan nilainya. JSON.stringify adalah fungsi bawaan JavaScript yang mengonversi objek atau nilai JavaScript menjadi string JSON.
Dengan menggunakan JSON.stringify(response), Anda mendapatkan representasi string dari objek response yang dapat digabungkan dengan sisa string menggunakan operator +, yang mengatasi kesalahan tersebut.
Jadi, baris kode yang dimodifikasi console.log('Response:'+JSON.stringify(response)); memastikan bahwa objek response dikonversi dengan benar menjadi representasi string sebelum digabungkan dengan sisa string, yang menghindari kesalahan tersebut.
Leave a Reply