
Artikel 3 Cara Memperbaiki CORS Error ini bagian dari Serial Tutorial React Native
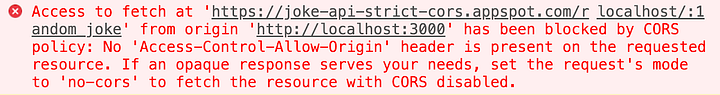
Pesan CORS Error di Console yang muncul saat membangun aplikasi dengan React Native nampak seperti pada gambar berikut ini

Cara Perbaikan CORS Error yang Pertama : pasang plugin Allow-Control-Allow-Origin
Perbaikan tercepat yang dapat Anda lakukan adalah memasang ekstensi CORS moesif. Setelah terpasang, klik di browser Anda untuk mengaktifkan ekstensi. Pastikan label ikon berubah dari “Off”:

Menjadi On

Tetapi Plugin Bukanlah Sesuatu yang Bisa diandalkan Setiap Saat
Plugin ini pasti mengatasi masalah tersebut. Namun, perbaikan ini hanya berlaku untuk mesin Anda sendiri. Dalam pengembangan lokal, tidak masalah untuk memiliki plugin terinstal yang dapat membantu Anda melewati kesalahan.
Tetapi begitu Anda mempublikasikan aplikasi Anda, Anda tidak dapat mengharapkan pengguna Anda untuk menginstal plugin juga. Ini bukan keputusan bisnis yang paling bijaksana…
Pasti ada solusi yang lebih baik. Untuk mendapatkannya, mari kita jawab beberapa pertanyaan:
Mengapa kesalahan CORS muncul?
Kesalahan ini berasal dari mekanisme keamanan yang diimplementasikan oleh browser yang disebut kebijakan asal yang sama (same-origin policy).
Kebijakan asal yang sama mencegah salah satu serangan siber paling umum, yaitu pemalsuan permintaan lintas situs (cross-site request forgery, CSRF). Dalam serangan ini, situs web berbahaya mencoba memanfaatkan sistem penyimpanan cookie browser.
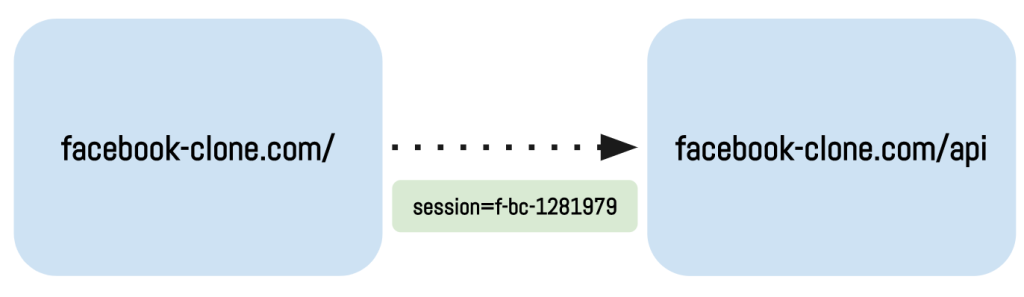
Untuk setiap permintaan HTTP ke domain, browser akan menyertakan semua cookie HTTP yang terkait dengan domain tersebut. Hal ini sangat berguna untuk autentikasi dan pengaturan sesi. Misalnya, Anda dapat masuk ke aplikasi web seperti facebook-clone.com. Dalam hal ini, browser Anda akan menyimpan cookie sesi yang relevan untuk domain facebook-clone.com:

Dan ini bagus! Cookie sesi akan disimpan. Dan setiap kali Anda mengunjungi kembali tab facebook-clone.com dan mengklik di sekitar aplikasi, Anda tidak perlu masuk lagi. Sebaliknya, API akan mengenali cookie sesi yang tersimpan pada permintaan HTTP selanjutnya.
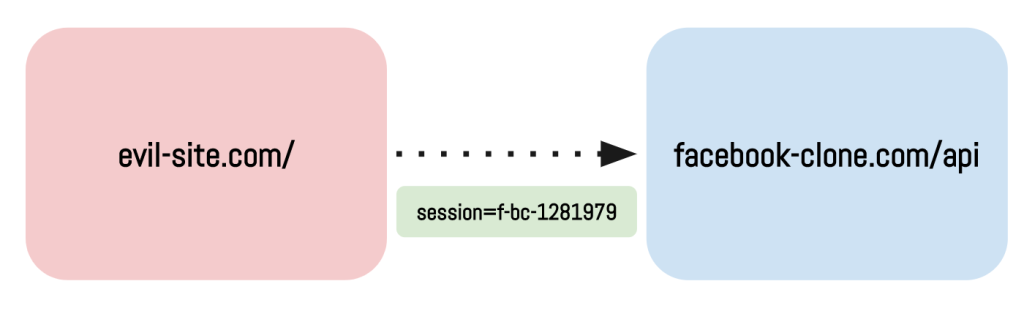
Satu-satunya masalah adalah browser secara otomatis menyertakan semua cookie yang relevan yang disimpan untuk domain saat permintaan lain dibuat ke domain tersebut. Oleh karena itu, skenario seperti ini dapat terjadi. Katakanlah Anda mengklik iklan pop-up yang sangat trik, membuka evil-site.com.

Tentu saja. Berikut adalah terjemahan dari teks bahasa Inggris Anda ke bahasa Indonesia:
Situs web jahat tersebut juga memiliki kemampuan untuk mengirim permintaan ke facebook-clone.com/api. Karena permintaan tersebut ditujukan ke domain facebook-clone.com, browser menyertakan cookie yang relevan. Situs web jahat tersebut mengirimkan cookie sesi, dan memperoleh akses autentikasi ke facebook-clone. Akun Anda telah berhasil diretas dengan serangan pemalsuan permintaan lintas situs.
Untungnya, dalam situasi ini, seperti elang yang siap menyerang, browser akan turun tangan dan mencegah kode berbahaya membuat permintaan API seperti ini. Browser akan menghentikan situs web jahat tersebut dan berkata “Blocked by the same-origin policy”
Bagaimana kebijakan same-origin policy bekerja?
Di balik layar, browser memeriksa apakah asal aplikasi web dan server cocok. Di atas, asal disederhanakan menjadi frontend aplikasi dan domain server backend. Namun sebenarnya, asal adalah kombinasi dari protokol, host, dan port. Misalnya, di https://www,facebook-clone.com, protokolnya adalah https://, hostnya adalah www.facebook-clone.com, dan nomor port tersembunyinya adalah 443 (nomor port yang biasanya digunakan untuk https).
Untuk melakukan pemeriksaan asal yang sama, browser menyertai semua permintaan dengan permintaan khusus yang mengirimkan informasi domain ke server penerima. Misalnya, untuk aplikasi yang berjalan di localhost:3000, format permintaan khusus terlihat seperti ini:
Origin: http://localhost:3000
Sebagai reaksi terhadap permintaan khusus ini, server mengirimkan kembali header respons. Header ini berisi kunci Access-Control-Allow-Origin, untuk menentukan asal mana saja yang dapat mengakses sumber daya server. Kunci tersebut akan memiliki salah satu dari dua nilai:
Yang pertama : Server dapat benar-benar ketat, dan menentukan bahwa hanya satu asal yang dapat mengaksesnya:
Access-Control-Allow-Origin: http://localhost:3000
Yang kedua : Server dapat membiarkan gerbang terbuka lebar, dan menentukan nilai wildcard untuk mengizinkan semua domain mengakses sumber dayanya:
Access-Control-Allow-Origin: *
Setelah browser menerima kembali informasi header ini, browser membandingkan domain frontend dengan nilai Access-Control-Allow-Origin dari server. Jika domain frontend tidak cocok dengan nilainya, browser akan menaikkan bendera merah dan memblokir permintaan API dengan kesalahan kebijakan CORS.
Leave a Reply