
Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Sebelum kita membahas lebih jauh tentang webGL, mari kita coba praktekkan dulu beberapa program sederhana berbasis webGL agar kita bisa lihat implementasi awalnya di HTML5
<html>
<head>
<title>Contoh 3D HTML5 | Rumah Ilmu Indonesia</title>
<script src="http://rumahilmu.net/contoh/webGL/three/build/three.js"></script>
<script src="http://rumahilmu.net/contoh/webGL/three/build/three.min.js"></script>
<script>
function onLoad() {
var kontainer = document.getElementById("kontainer");
var renderer = new THREE.WebGLRenderer();
renderer.setSize(kontainer.offsetWidth, kontainer.offsetHeight);
kontainer.appendChild( renderer.domElement );
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera ( 45,
kontainer.offsetWidth / kontainer.offsetHeight, 1, 4000 );
camera.position.set( 0, 0, 3.3333 );
scene.add( camera );
var geometry = new THREE.PlaneGeometry(1, 1);
var mesh = new THREE.Mesh ( geometry, new THREE.MeshBasicMaterial() );
scene.add( mesh );
renderer.render( scene, camera );
}
</script>
</head>
<body onload='onLoad()'>
Contoh
<div id="kontainer"
style="width:500px; height:500px; background-color:#AAAAAA"></div>
</body>
</html>
Maka kita akan dapatkan tampilan seperti berikut :
Mari kita lihat bagian kode-kode diatas satu per satu sebagai berikut :
Bagian pertama adalah
<script src="http://rumahilmu.net/contoh/webGL/three/build/three.js"></script>
Bagian ini memberitahukan kepada kode program lokasi library Three.js
Renderer
Selanjutnya bagian :
renderer = new THREE.WebGLRenderer();
adalah objek renderer yang bertanggung jawab untuk seluruh penggambaran Three.js (lewat konteks WebGL).
Scene
Selanjutnya kita membuat scene
var scene = new THREE.Scene();
Scene adalah objek top-level di dalam hirarki grafik Three.js. Scene berisi seluruh objek grafikal lainnya. (Di dalam Three.js objek berada di dalam hirarki parent-child).
Camera
Setelah kita memiliki scene, selanjutnya kita buat di dalamnya sepasang objek yakni : camera dan mesh
Camera mendefinisikan dari mana kita akan melihat scene.
var camera = new THREE.PerspectiveCamera ( 45,kontainer.offsetWidth / kontainer.offsetHeight, 1, 4000 );
Tiga bagian tersebutlah yang merupakan komponen utama di WebGL
Geometry dan Mesh
Bagian selanjutnya adalah jenis Objek yang akan kita letakkan di dalam kontainer kita, yakni PlaneGeometry
Sementara Mesh memberitahukan kepada program untuk menggambarkan objek tersebut menjadi sebuah benda.
Mari kita coba rubah sedikit program diatas untuk melihat bagaimana hasilnya.
Pertama mari kita coba rubah PlaneGeometry menjadi CircleGeometry
var circleGeometry = new THREE.CircleGeometry( radius, segments );
Dimana radius adalah panjang jari-jari, dan segment adalah jumlah sudut yang ingin kita buat.
Kita akan peroleh hasilnya seperti pada gambar berikut ini :
MeshBasicMaterial bertugas menggambarkan objek dalam format paling sederhana, yakni bidang putih diatas bidang hitam, mari coba kita rubah menjadi seperti berikut :
var geometry = new THREE.CircleGeometry(1, 8);
var mesh = new THREE.Mesh ( geometry, new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true}) );
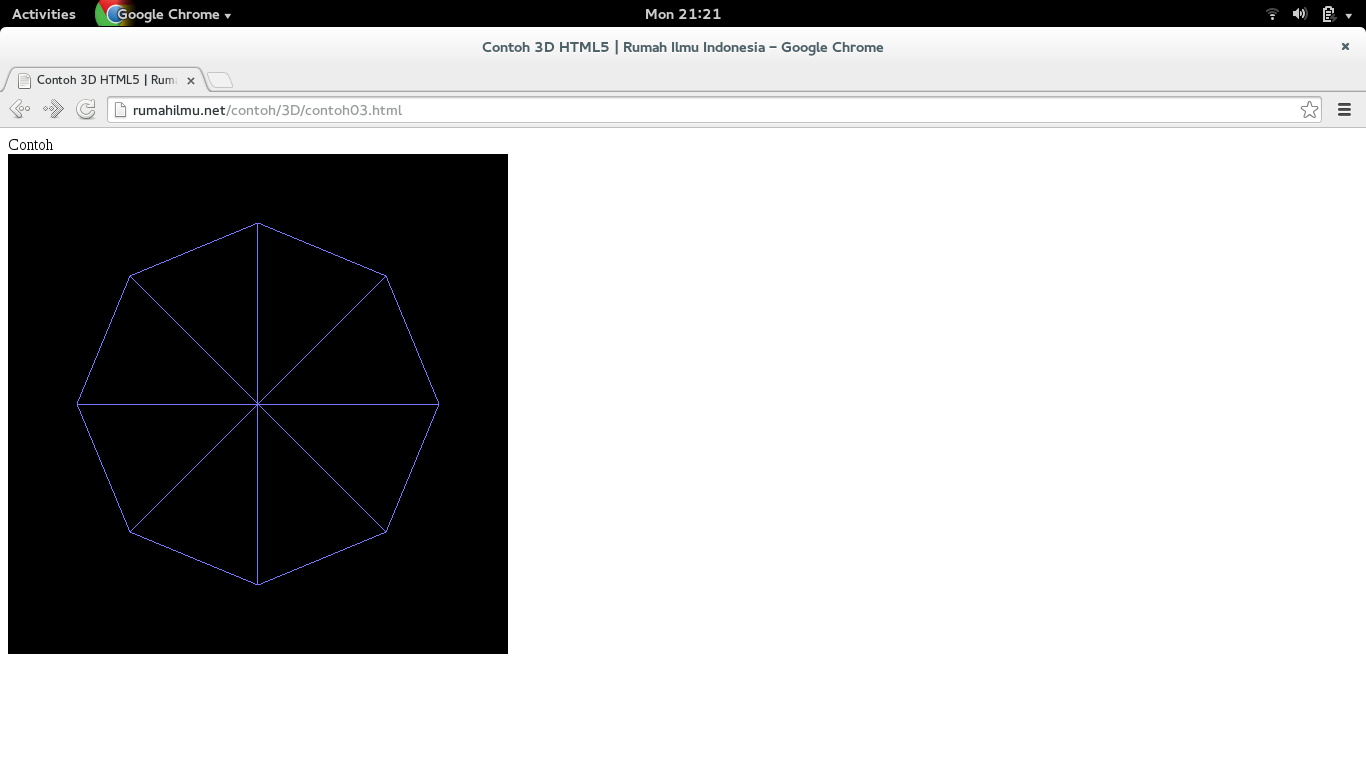
Maka kita akan dapati hasilnya tampak seperti berikut :
renderer.render (scene, camera)
Kode ini kita gunakan untuk merender objek yang telah kita buat diatas
Kita akan lanjutkan eksperimen kita di materi-materi berikutnya insya Allah. (reza@rumahilmu.or.id)



Leave a Reply