
Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Download Kode Sumber Aplikasi yang Dibahas di Tutorial ini : [wpdm_file id=5]
Pada tutorial kali ini kita akan melihat cara membuat splash screen di Android untuk memperindah aplikasi yang kita buat
Setelah kita membuat proyek Android baru di Eclipse ADT, kita buat terlebih dahulu class baru untuk splashscreen, kita namakan saja SplashScreen.java
Kita daftarkan terlebih dahulu class tersebut di file AndroidManifest.xml
Karena kita ingin aktivitas SplashScreen tadi tampil di awal, maka kita daftarkan dia sebagai Launcher Activity, dan kita pindahkan Main Activity ke bawahnya :
Tampak seperti berikut :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.eclipseprogramming.ayongajitiaphari"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.eclipseprogramming.ayongajitiaphari.SplashScreen"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Black.NoTitleBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.eclipseprogramming.ayongajitiaphari.MainActivity"
android:label="@string/app_name" >
</activity>
</application>
</manifest>
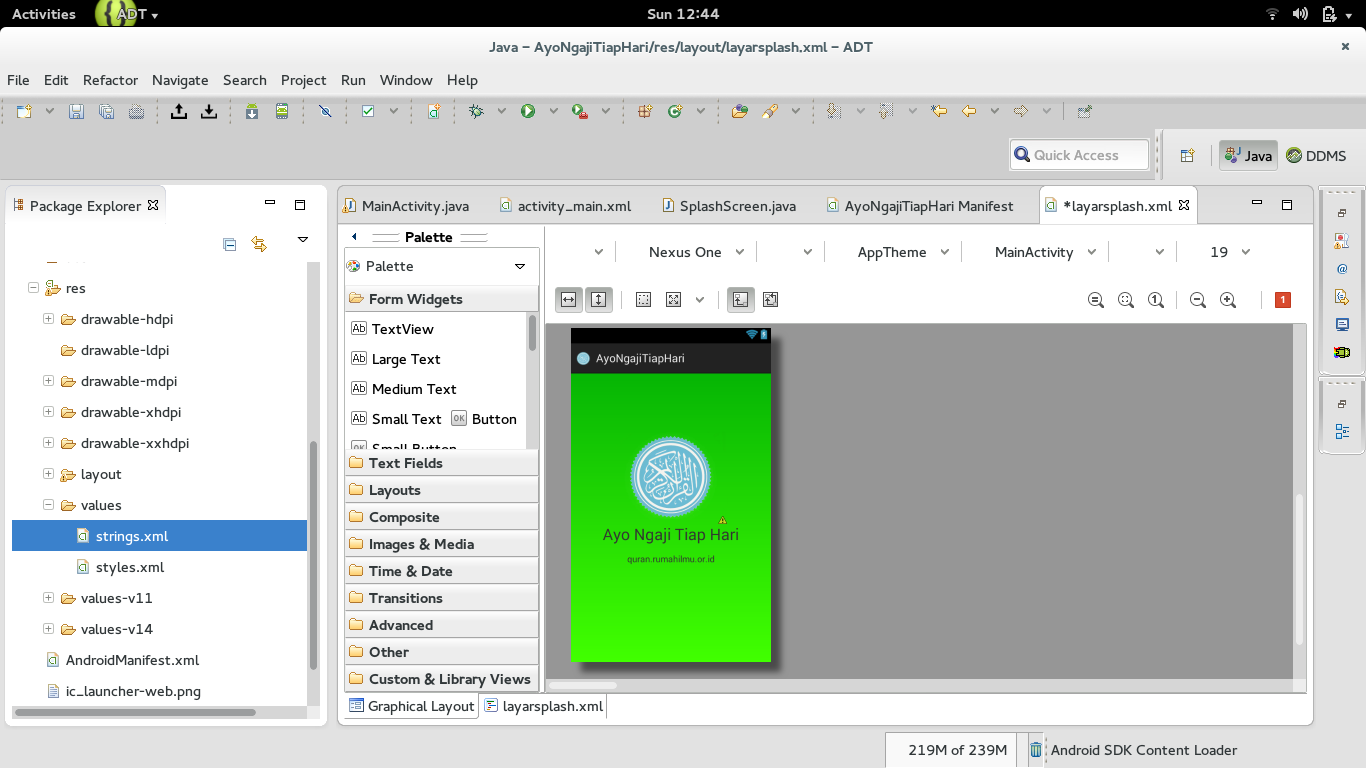
Lalu kita buat layout untuk splashscreen kita dalam format XML, kita namakan saja layarsplash.xml
Tampilan kode awalnya akan tampak seperti berikut :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Kita buat tampilannya menjadi seperti tampak pada layar berikut :
Kode XML-nya akan tampak seperti berikut :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/backgroundgradient">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="86dp"
android:contentDescription="@string/desc"
android:src="@drawable/mukaddimah" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:text="@string/situs" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView1"
android:layout_centerHorizontal="true"
android:text="@string/juduldepan"
android:textSize="25sp" />
</RelativeLayout>
Dan terakhir kita buat kode SplashScreen.java kita menjadi seperti berikut :
package com.eclipseprogramming.ayongajitiaphari;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
public class SplashScreen extends Activity {
// Menset waktu kemunculan yang akan dipakai pada Handler.postDelayed
private static int waktukemunculan = 3000;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layarsplash);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// Metode Ini akan dijalankan setelah timer selesai menghitung
// Program akan masuk ke MainActivity
Intent i = new Intent(SplashScreen.this, MainActivity.class);
startActivity(i);
// Menutup aktivitas
finish();
}
}, waktukemunculan);
}
}
Jika dijalankan akan tampak seperti pada gambar berikut :


Leave a Reply