
Oleh : Abah Razi
بسم الله الرحمن الرحيم
Menggambar garis di HTML5 sangat mudah. Kita dapat menggunakan syntak line.
Empat komponen yang penting saat menggambar garis dengan line adalah :
- beginPath : Mendeklarasikan path baru untuk menggambar
- moveTo : Menunjukkan koordinat terakhir garis yang ingin dibuat
- lineTo : Menunjukkan koordinat awal garis yang ingin dibuat
- stroke() : Mendeklarasikan mulai penggambaran
Kodenya tampak seperti contoh berikut :
line.beginPath(); line.moveTo(250,0); line.lineTo(250,500); line.strokeStyle = "#ff0000"; line.stroke(); liney.beginPath(); liney.moveTo(500,250); liney.lineTo(0,250); liney.strokeStyle = "#440000"; liney.stroke();
Contoh penggunaannya seperti berikut :
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function drawShape(){
// Mengambil elemen canvas menggunakan DOM
var canvas = document.getElementById("mycanvas");
// Membuat agar kode tidak dieksekusi jika browser tidak mendukung
if (canvas.getContext){
// Menggunakan getContext untuk menggunakan canvas buat menggambar
var line = canvas.getContext("2d");
var liney = canvas.getContext("2d");
// Menggambar sumbu koordinat
line.beginPath();
line.moveTo(250,0);
line.lineTo(250,500);
line.strokeStyle = "#ff0000";
line.stroke();
liney.beginPath();
liney.moveTo(500,250);
liney.lineTo(0,250);
liney.strokeStyle = "#440000";
liney.stroke();
} else {
alert('Browser anda tidak mendukung.');
}
}
</script>
</head>
<body onload='drawShape()'>
<canvas id="mycanvas" width="500px" height="500px" style="border:1px solid #d3d3d3;"></canvas>
</body>
</html>
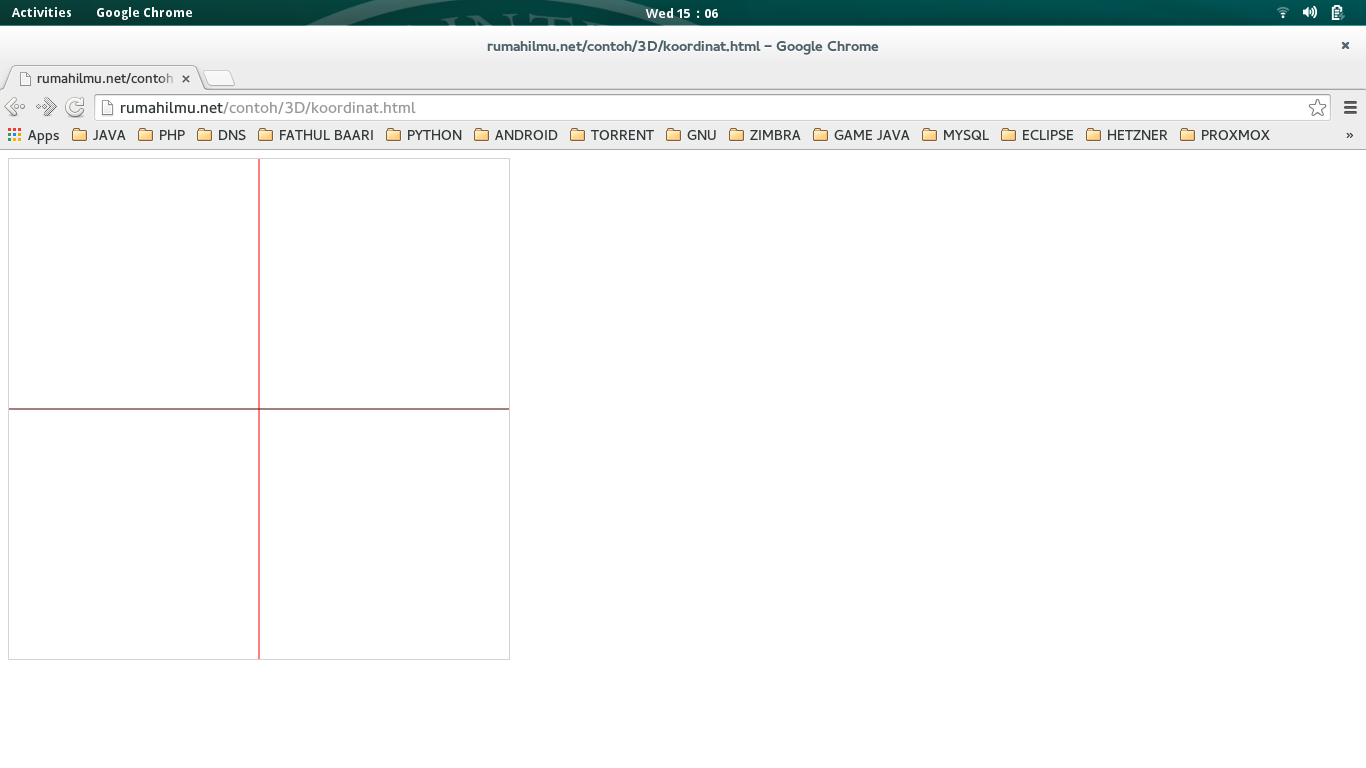
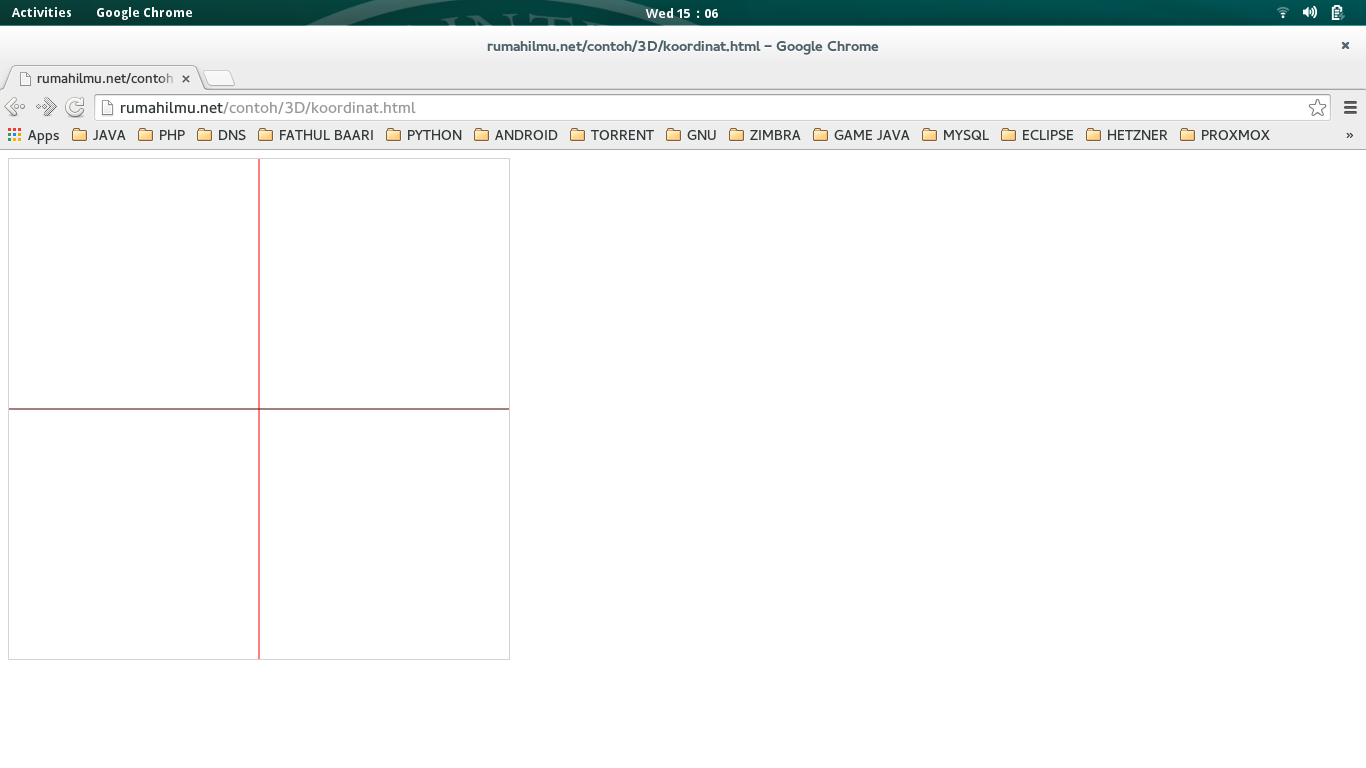
Hasilnya tampak seperti berikut :
Selamat mencoba

Leave a Reply