
Oleh : Reza Ervani
Rujukan : http://www.tutorialspoint.com/json/json_overview.htm
بسم الله الرحمن الرحيم
JSON atau JavaScript Object Notation adalah suatu standar terbuka berbasis teks yang dirancang untuk pertukaran data yang bersifat human-readable. Konvensi yang digunakan oleh JSON dikenal oleh programmer mencakup C, C++, Java, Python, Perl dll
- JSON adalah kependekan dari for JavaScript Object Notation.
- Format ini dispesifikasikan oleh Douglas Crockford.
- Dirancang untuk human-readable data interchange
- Dikembangkan dari JavaScript scripting language.
- Ekstensi filenya adalah .json
- Tipe JSON Internet Media adalah application/json
- Uniform Type Identifier nya adalah public.json
Penggunaan JSON
- Digunakan saat menulis JavaScript berbasis aplikasi yang menyertakan ekstension browser dan website
- Format JSON digunakan untuk menserialisasi dan mentransmisi data terstruktur lewat koneksi jaringan
- Digunakan utamanya untuk mengirimkan data antara server dan aplikasi web
- Web Services dan API menggunakan format JSON untuk menyediakan data publik
- Dapat digunakan dengan bahasa pemrogramman modern
Karakteristik JSON
- Mudah dibaca dan ditulis
- Format pertukaran data berbasis teks yang ringan
- Tidak terikat bahasa pemrogramman
Contoh Sederhana JSON
Berikut contoh Informasi Buku yang disimpan di JSON berdasarkan bahasa dan edisinya :
{
"book": [
{
"id":"01",
"language": "Java",
"edition": "third",
"author": "Herbert Schildt"
},
{
"id":"07",
"language": "C++",
"edition": "second"
"author": "E.Balagurusamy"
}]
}
Setelah paham tentang program diatas, mari kita coba contoh yang lain dibawah ini dalam format htm
<html>
<head>
<title>JSON example</title>
<script language="javascript" >
var object1 = { "language" : "Java", "author" : "herbert schildt" };
document.write("<h1>JSON with JavaScript example</h1>");
document.write("<br>");
document.write("<h3>Language = " + object1.language+"</h3>");
document.write("<h3>Author = " + object1.author+"</h3>");
var object2 = { "language" : "C++", "author" : "E-Balagurusamy" };
document.write("<br>");
document.write("<h3>Language = " + object2.language+"</h3>");
document.write("<h3>Author = " + object2.author+"</h3>");
document.write("<hr />");
document.write(object2.language + " programming language can be studied " +
"from book written by " + object2.author);
document.write("<hr />");
</script>
</head>
<body>
</body>
</html>
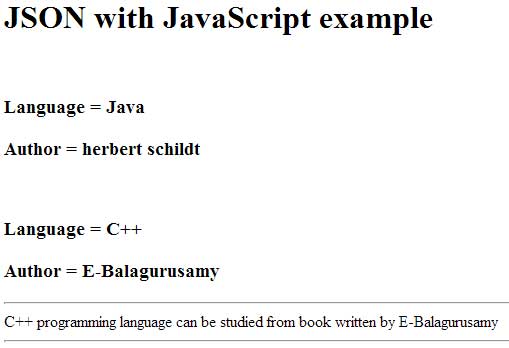
Jika dibuka maka tampilannya akan tampak seperti berikut :

Leave a Reply