
Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Pada tutorial ini kita akan melihat cara penggunaan JFileChooser pada Swing di Eclipse
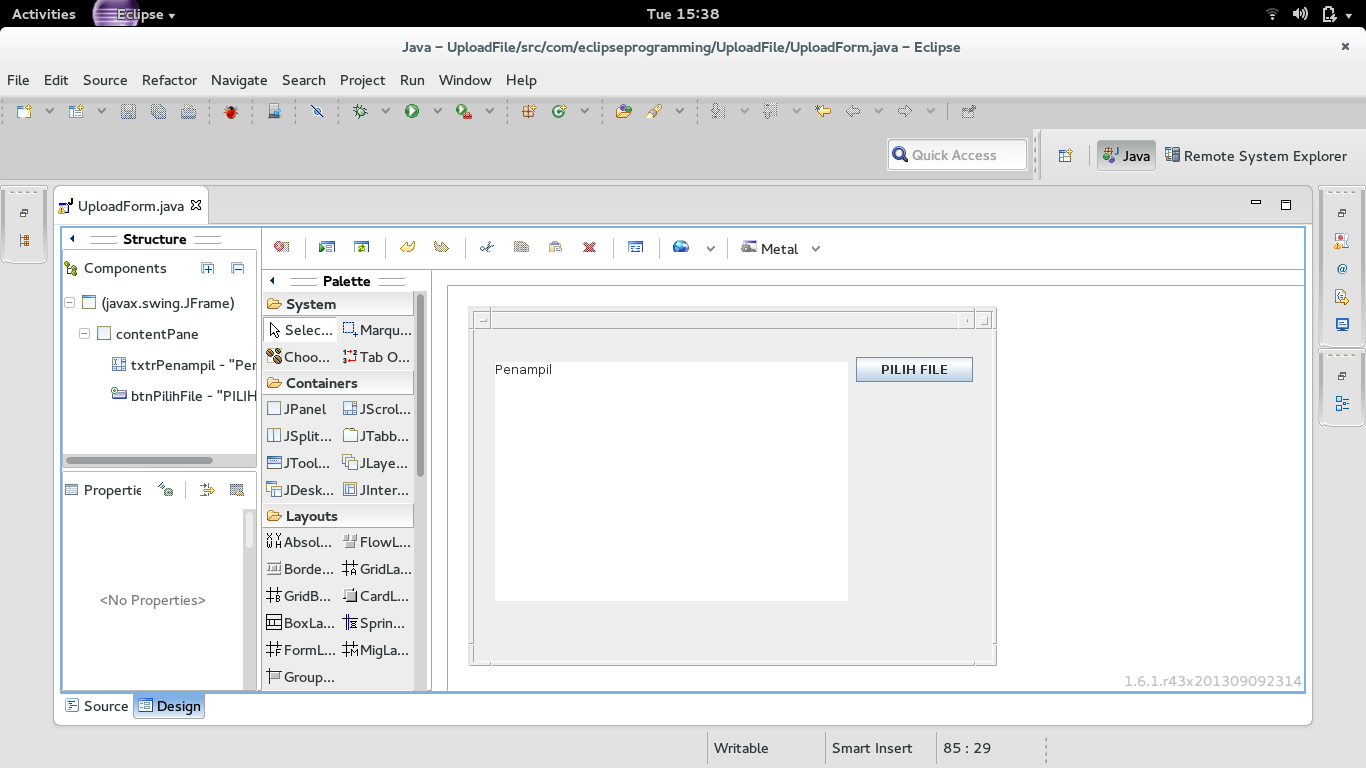
Pertama-tama kita buat terlebih dahulu tombol lengkap dengan eventhandlernya seperti berikut :
Kodenya tampak seperti berikut :
package com.eclipseprogramming.UploadFile;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFileChooser;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
import javax.swing.JTextArea;
import javax.swing.JButton;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileReader;
public class UploadForm extends JFrame {
private JPanel contentPane;
private JFileChooser fileChooser;
private BufferedReader br;
private File file;
int returnVal;
String currentLine;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
UploadForm frame = new UploadForm();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public UploadForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 529, 360);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
JTextArea txtrPenampil = new JTextArea();
txtrPenampil.setText("Penampil");
txtrPenampil.setBounds(26, 17, 353, 239);
contentPane.add(txtrPenampil);
JButton btnPilihFile = new JButton("PILIH FILE");
btnPilihFile.setBounds(387, 12, 117, 25);
contentPane.add(btnPilihFile);
}
}
Sekarang mari kita berikan komponen JFileChooser seperti berikut :
btnPilihFile.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
fileChooser = new JFileChooser();
Agar JFileChooser muncul saat button diklik berikan kode berikut :
if(e.getSource() == btnPilihFile) {
returnVal = fileChooser.showOpenDialog(null);
Untuk menangkap nilai keluaran ketika seseorang memilih file kita pasangkan kode seperti ini
if(returnVal == JFileChooser.APPROVE_OPTION) { file = fileChooser.getSelectedFile();
Selanjutnya kita baca file tersebut dan tempatkan di buffered
try { br = new BufferedReader(new FileReader(file));
Tampilkan di JTextArea :
txtrPenampil.read(br, null);
Jangan lupa tutup Buffer dengan kode berikut :
br.close();
Terakhir tutup blok dengan catch untuk menangkap eksepsi jika terjadi
} catch (Exception error) { error.printStackTrace(); } } } } });
Seluruh kode akan tampak seperti berikut :
package com.eclipseprogramming.UploadFile;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFileChooser;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
import javax.swing.JTextArea;
import javax.swing.JButton;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileReader;
public class UploadForm extends JFrame {
private JPanel contentPane;
private JFileChooser fileChooser;
private BufferedReader br;
private File file;
int returnVal;
String currentLine;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
UploadForm frame = new UploadForm();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public UploadForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 529, 360);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
JTextArea txtrPenampil = new JTextArea();
txtrPenampil.setText("Penampil");
txtrPenampil.setBounds(26, 17, 353, 239);
contentPane.add(txtrPenampil);
JButton btnPilihFile = new JButton("PILIH FILE");
btnPilihFile.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
fileChooser = new JFileChooser();
//Jika event yang terjadi berasal dari tombol btnPilihFile
if(e.getSource() == btnPilihFile) {
//Membuat FileChooser visible di layar
returnVal = fileChooser.showOpenDialog(null);
//Jika Seseorang Memilih File
if(returnVal == JFileChooser.APPROVE_OPTION) {
//Jika File yang dipilih sama dengan file yang kita tentukan
file = fileChooser.getSelectedFile();
//Membaca file
try {
br = new BufferedReader(new FileReader(file));
txtrPenampil.read(br, null);
br.close();
} catch (Exception error) {
error.printStackTrace();
}
}
}
}
});
btnPilihFile.setBounds(387, 12, 117, 25);
contentPane.add(btnPilihFile);
}
}
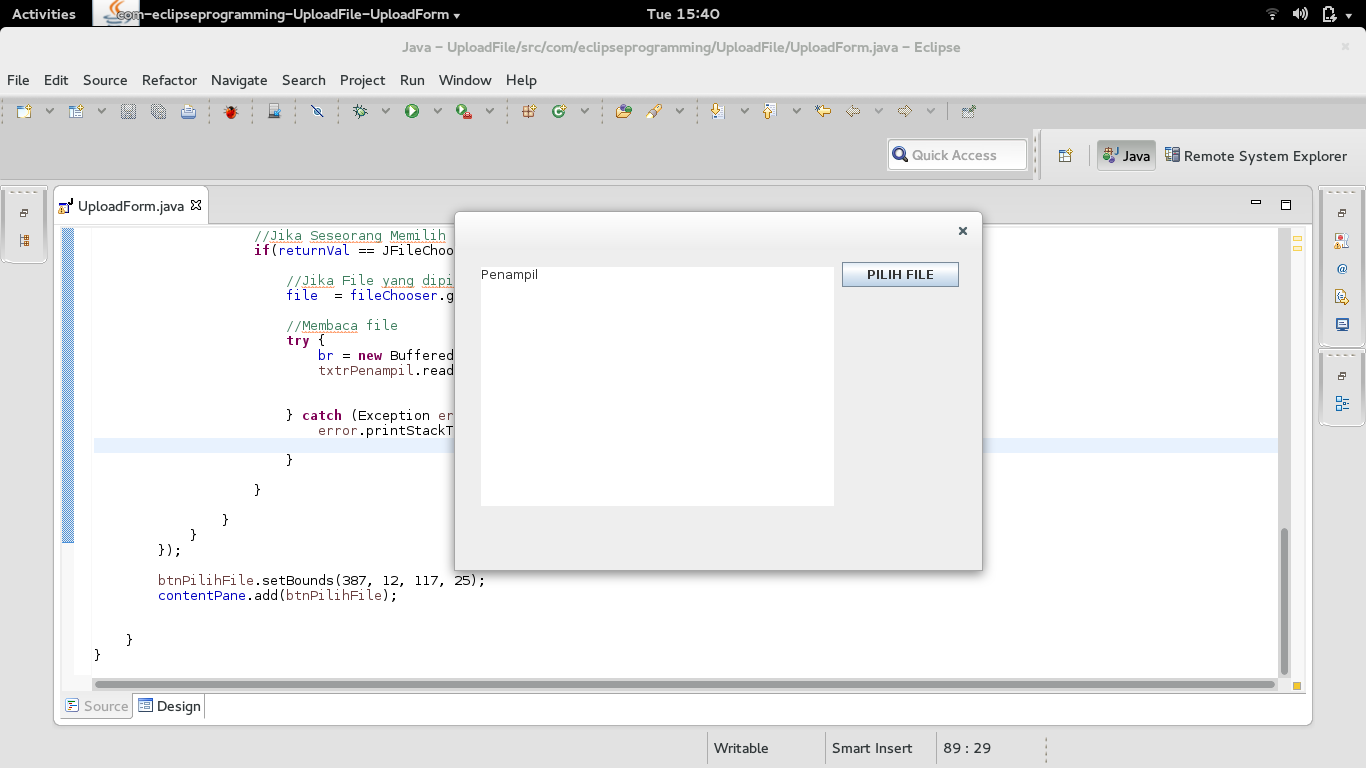
Jika kita jalankan program akan tampak seperti berikut :
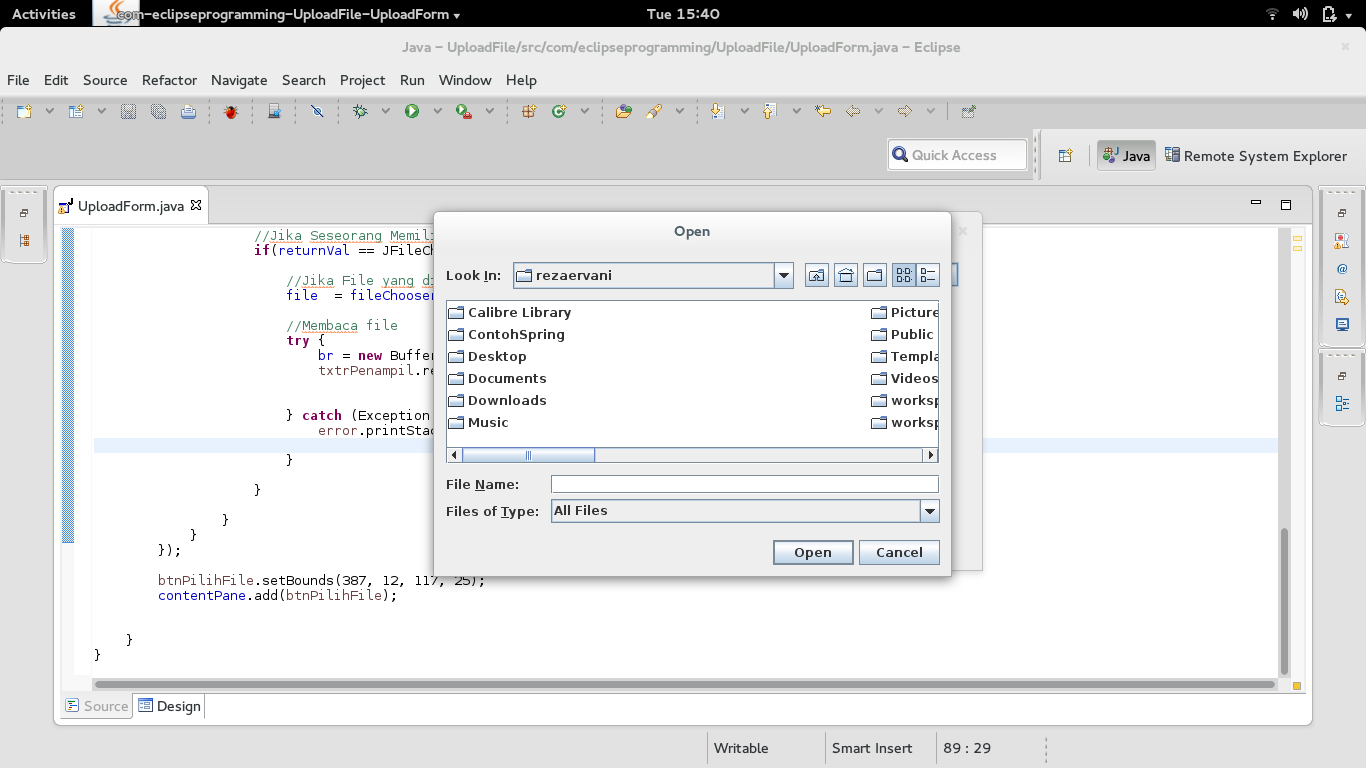
Saat kita klik tombol maka akan muncul seperti berikut
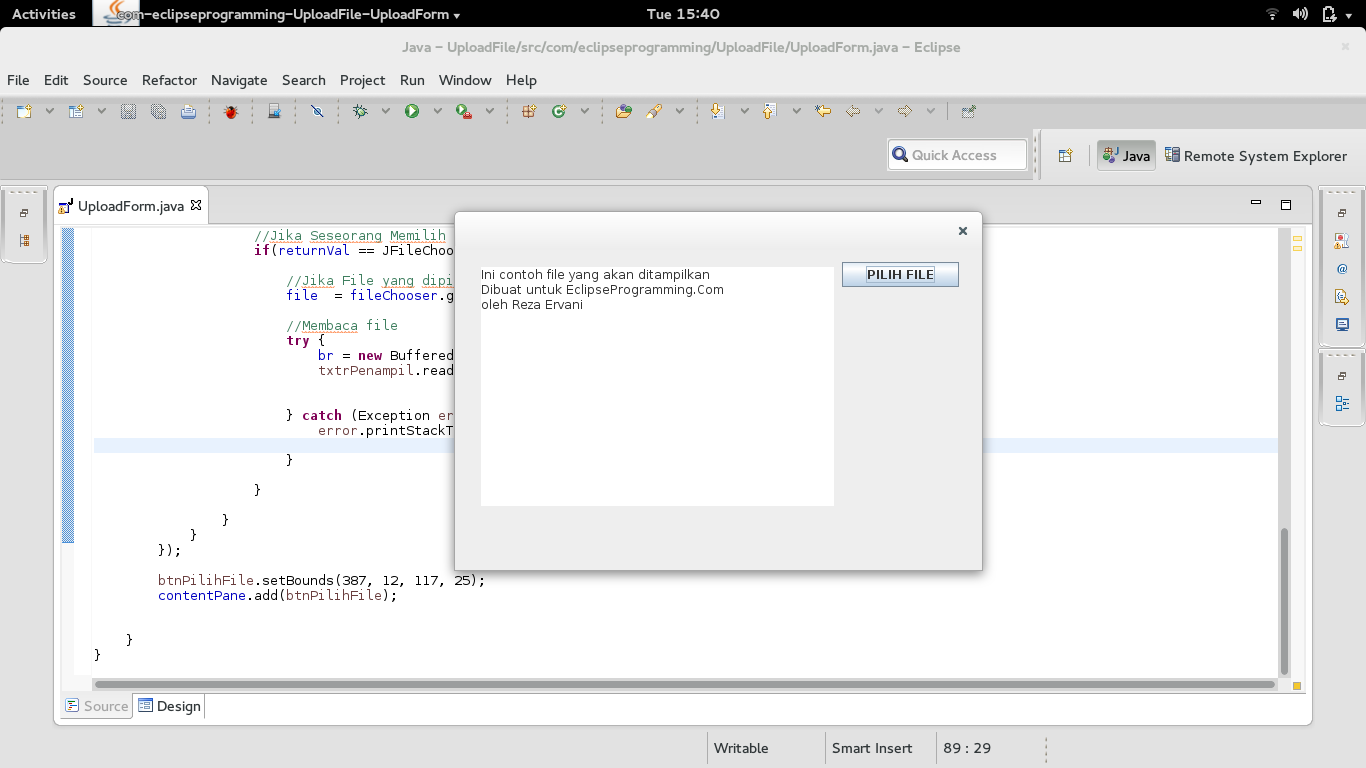
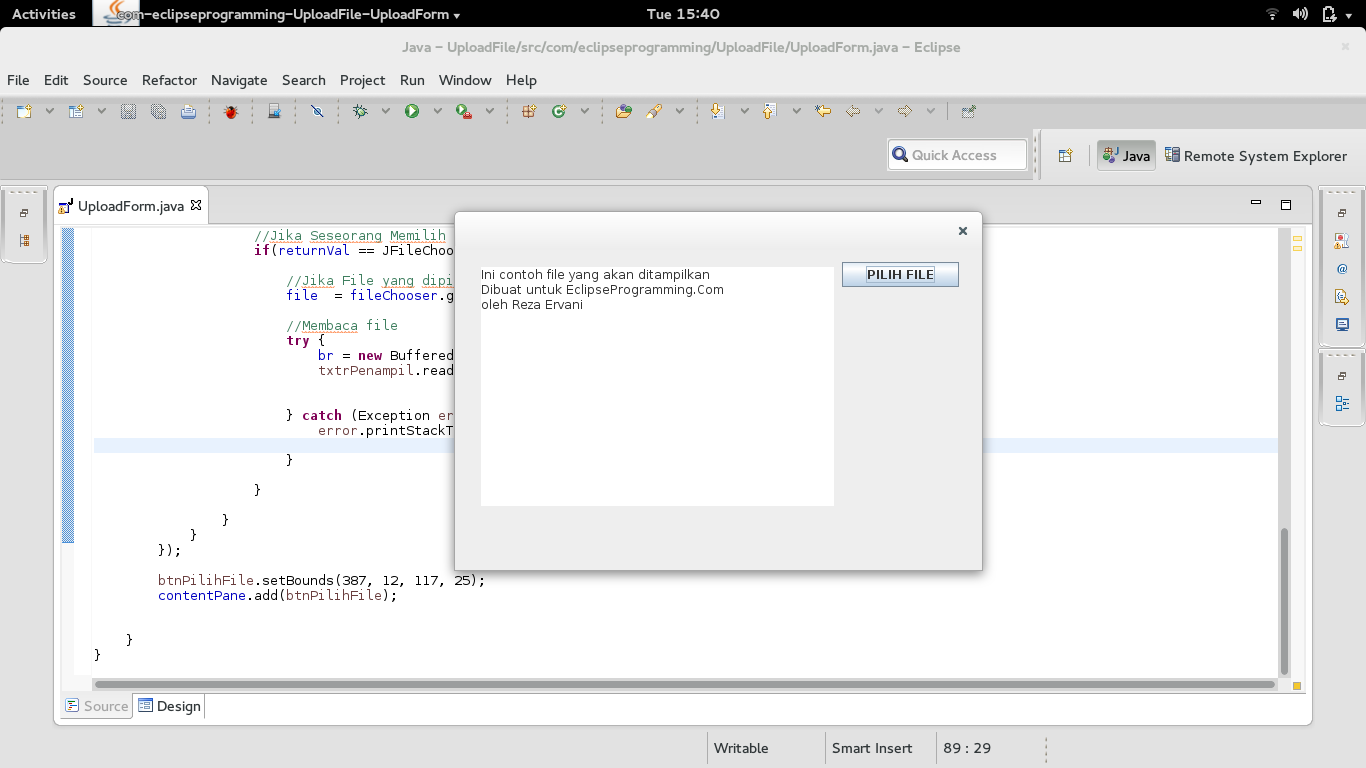
Ketika kita pilih OK, maka isi file akan ditampilkan seperti berikut :
Selamat mencoba (reza@rumahilmu.or.id)




Leave a Reply