
Oleh : Abah Razi
بسم الله الرحمن الرحيم
Pasti kita sering melihat editor yang menyertakan tombol-tombol yang memudahkan kita melakukan format tulisan. Bagaimana itu bisa kita lakukan di HTML ?
Salah satu framework yang bisa kita pakai adalah CKEditor : http://ckeditor.com/
Seperti framework lainnya kita cukup mengunduh paket javascript dari web http://ckeditor.com/download lalu mengarahkan script kita ke tempat kita menyimpan file ckeditor.js
Dalam contoh dibawah file ckeditor.js penulis tempatkan di
<script src="http://rumahilmu.net/contoh/ckeditor/ckeditor.js" type="text/javascript"></script>
Lalu siapkan sebuah textarea untuk menggunakannya.
Berikut contoh kode embed sederhananya di HTML :
<html>
<head>
<title>Contoh Editor dengan CKEditor</title>
<script src="http://rumahilmu.net/contoh/ckeditor/ckeditor.js" type="text/javascript"></script>
</head>
<body>
<form>
<textarea name="tempatnulis" id="tempatnulis">Ini Isi</textarea>
<script>
CKEDITOR.replace('tempatnulis');
</script>
</form>
</body>
</html>
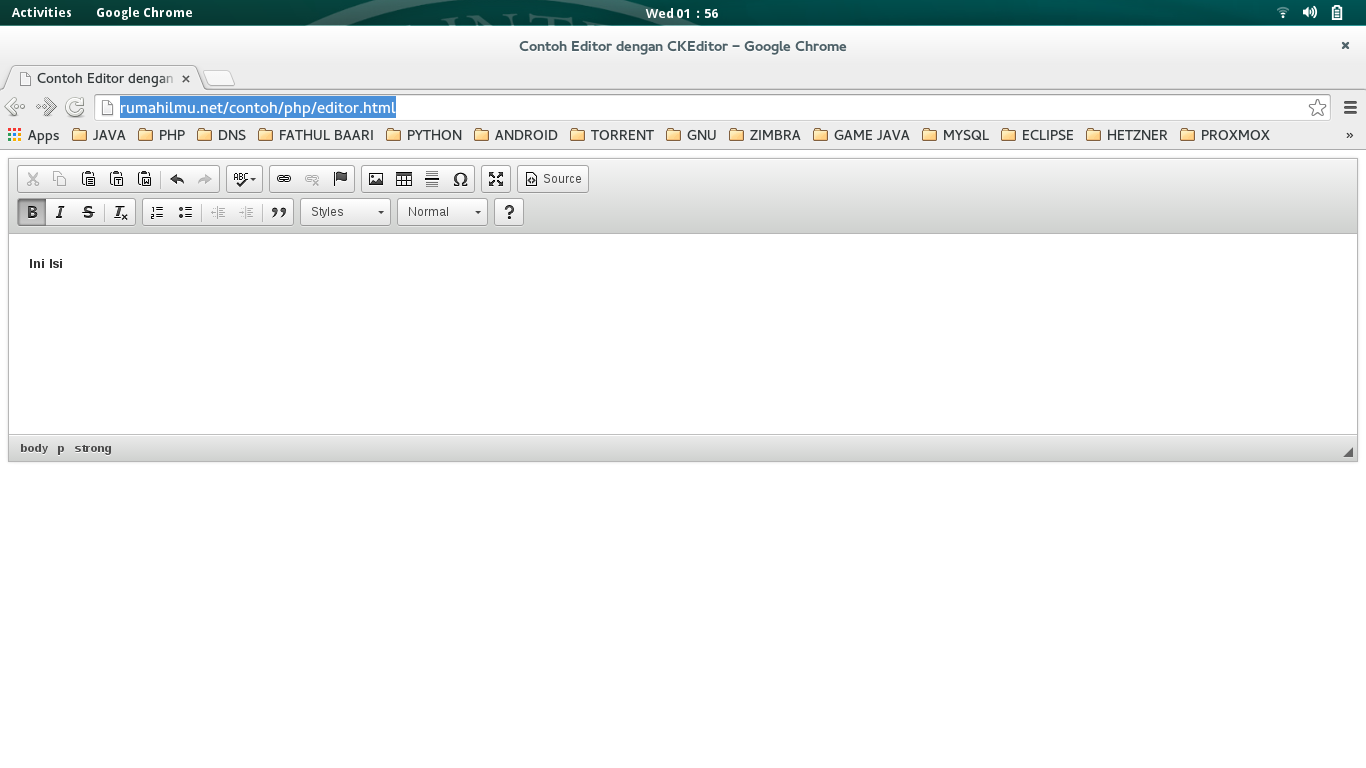
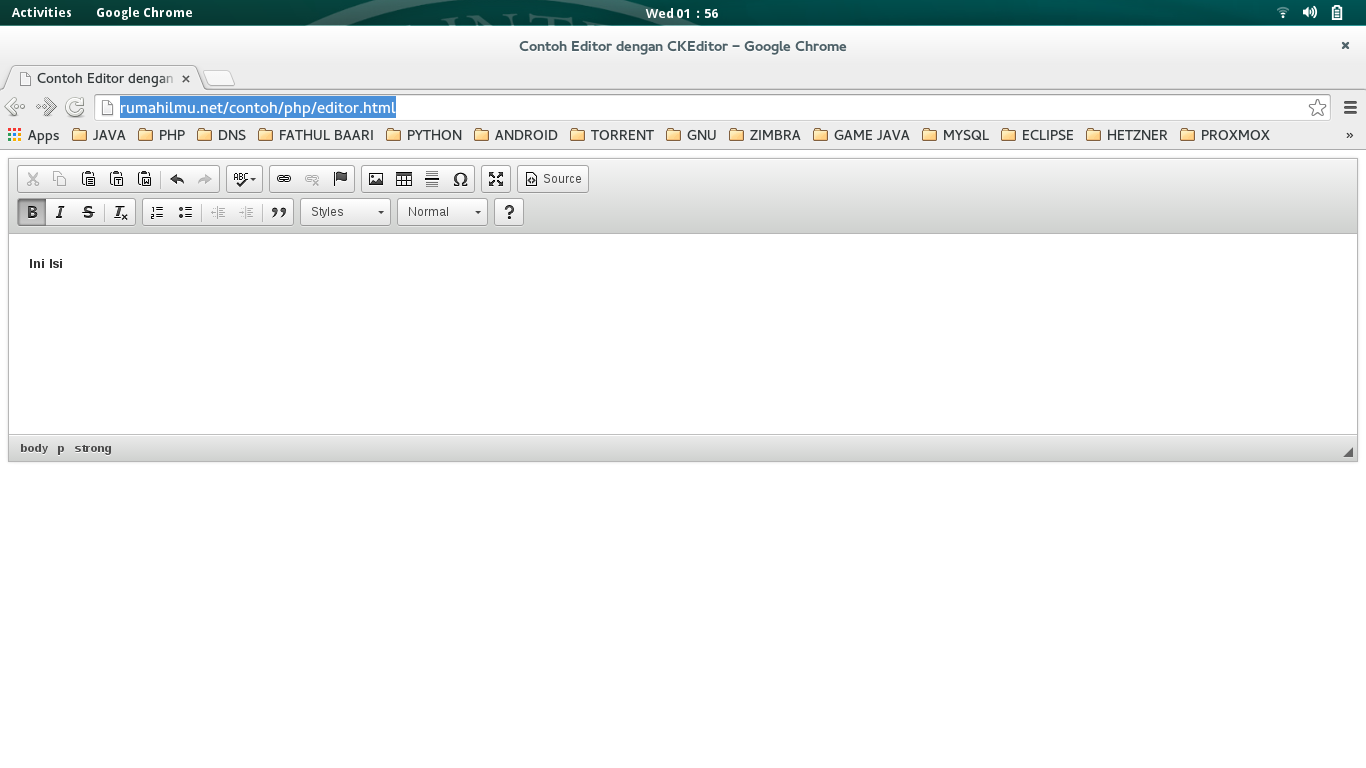
Hasilnya akan tampak seperti gambar berikut :
Anda bisa memadukannya dengan method dan action di form seperti biasanya agar form tersebut berfungsi sempurna.
Selamat mencoba

Leave a Reply