Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Eclipse memudahkan kita untuk membuat User Interface Android.
Dalam contoh kali ini kita akan mencoba membuat form memanfaatkan ADT Eclipse.
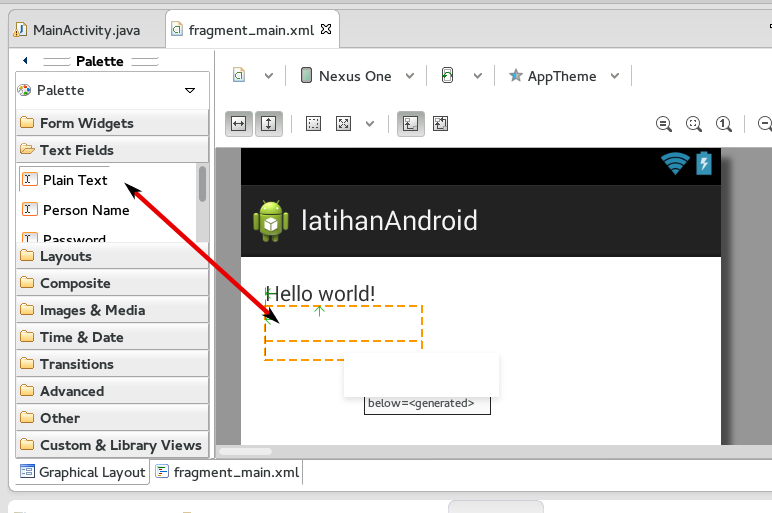
Untuk membuat sebuah input form, kita cukup mendrag Pallete ke bidang kerja Eclipse seperti tampak pada gambar berikut :
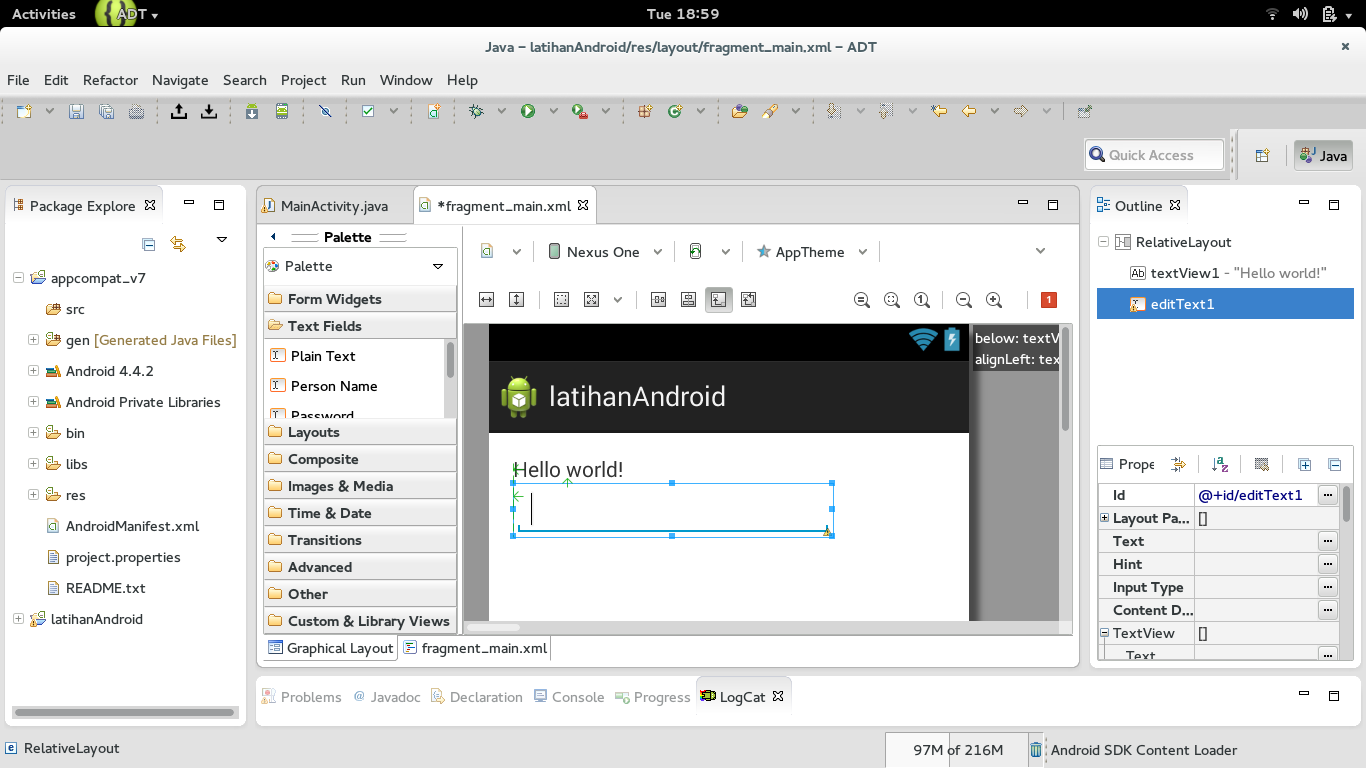
Tampilannya akan tampak seperti pada gambar berikut :
File fragment_main.xml
Kita akan mulai mengenal struktur file di Android perlahan-lahan, mulai dari file fragment_main.xml
Seperti yang kita lihat tampilan di bidang kerja Eclipse terdiri dari Graphical Layout dan file fragment_main.xml
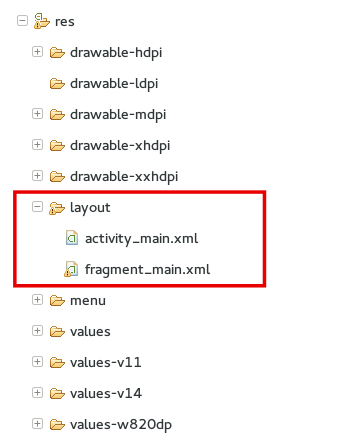
File ini terdapat di direktori res/layout seperti tampak pada gambar berikut :
Mari kita coba lakukan sesuatu di file ini. Contohnya kita hendak merubah tulisan Hello World yang merupakan bawaan aplikasi dasar yang kita pelajari di Tutorial pertama tadi.
Isi file fragment_main.xml tampak seperti berikut :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.eclipseprogramming.latihanandroid.MainActivity$PlaceholderFragment" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:ems="10" > <requestFocus /> </EditText> </RelativeLayout>
Untuk merubah Teks Hello World kita dapat merubah bagian :
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Masukkan Nama Anda" />
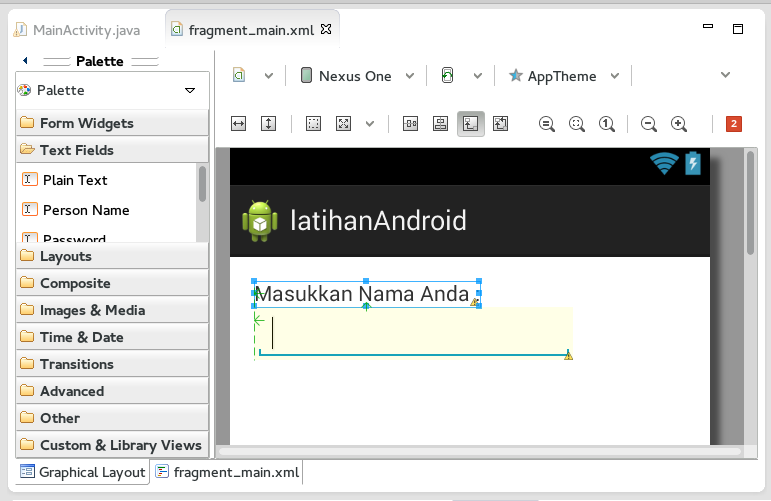
Hasilnya akan tampak seperti :
Kita juga dapat merubah teks via properti yang ada di layar sebelah kanan Eclipse
Praktek yang sama juga dapat kita lakukan untuk menambah tombol dan lain-lain ke aplikasi Android kita. Kita dapat melakukan eksplorasi sesuka kita.
Setelah itu mari coba kita jalankan di Android Virtual Device (AVD) :
Lebih jauh nanti kita akan mempelajari Komponen User Interface di Android ini secara bertahap.
Bersambung insya Allah (reza@rumahilmu.or.id)






Leave a Reply