Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Mari kita lanjutkan mengenal struktur file di aplikasi Android via Eclipse ADT.
Setelah tadi kita mencoba membuat user interface sederhana, sekarang mari kita lihat peringatan yang muncul di Eclipse seperti tampak pada gambar berikut ini :
Pesan kesalahan ini muncul karena kita “memaksa” mengganti teks dengan prosedur yang tidak semestinya, walaupun diperkenankan :
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Masukkan Nama Anda :" />
dan
<Button android:id="@+id/button1" style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/editText1" android:layout_below="@+id/editText1" android:layout_marginTop="20dp" android:text="OK" />
Prosedur yang semestinya adalah kita harus terlebih dahulu mendeklarasi nama dan tipe data untuk teks tersebut.
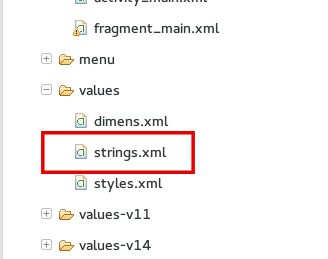
Deklarasi itu kita lakukan di file string.xml yang ada di direktori res/values seperti tampak pada gambar berikut :
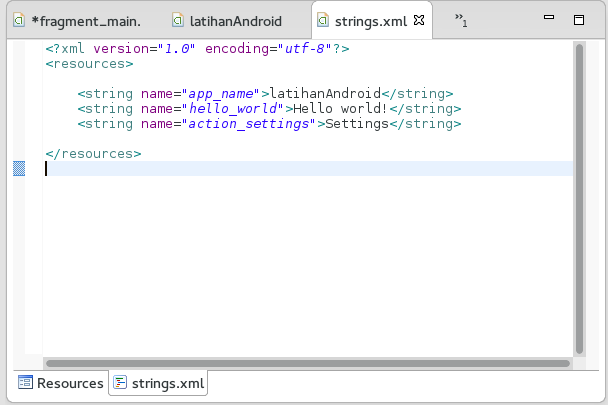
Klik dua kali file itu, maka kita akan mendapatkan tampilan kode XML seperti pada gambar berikut :
Kita dapat mendeklarasikan teks kita via file xml tersebut seperti format yang diberikan :
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">latihanAndroid</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> <string name="judul_satu">Masukkan Nama Anda</string> </resources>
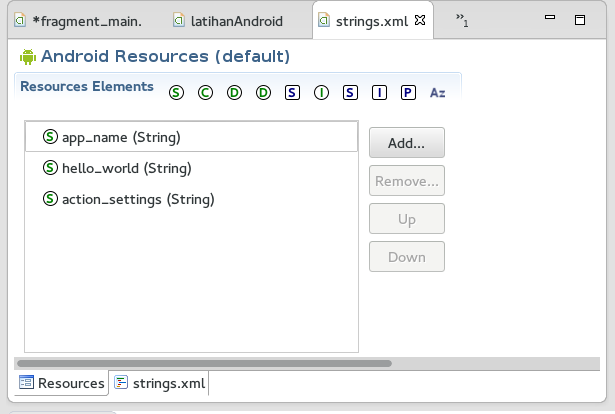
Atau kita bisa juga melakukannya via GUI di tab Resource :
Klik Add maka akan muncul jendela seperti tampak
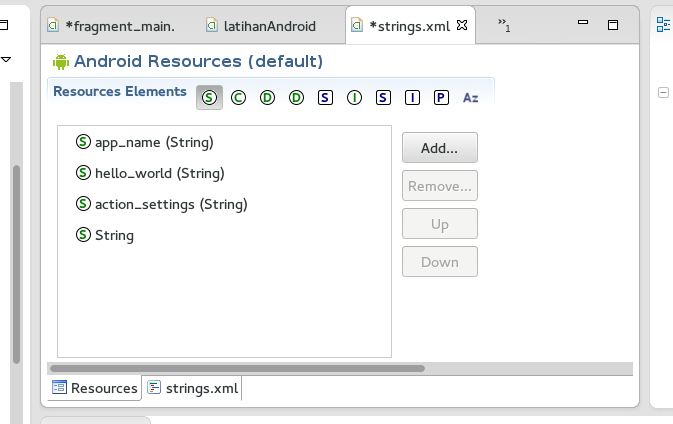
Kita pilih String karena kita akan membuat teks, klik OK, maka Eclipse kita akan menampilkan resouce element yang baru tadi seperti tampak pada gambar berikut :
Klik String yang adalah elemen baru tadi, maka akan muncul form isian seperti tampak pada gambar berikut :
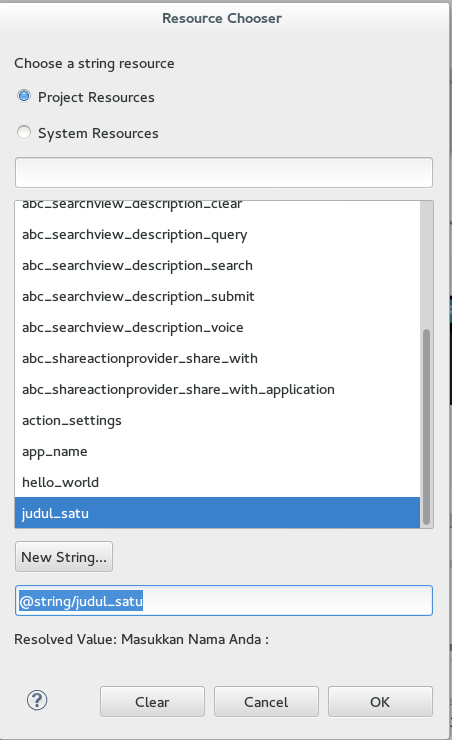
Isi form tersebut dengan nama dan nilai atribut tadi seperti pada gambar berikut :
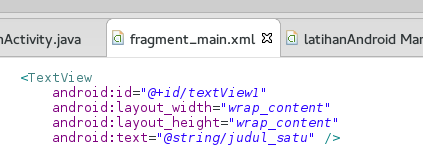
Selanjutnya kita ganti kode di fragment_main.xml yang ada sebelumnya dengan atribut tersebut hingga tampak menjadi seperti tampak pada gambar berikut :
Kita juga dapat menemukan atribut yang tadi kita buat di bagian resouces seperti tampak pada gambar berikut :
Lakukan hal yang sama untuk teks yang ada pada Button aplikasi yang kita buat tadi.
Selamat mencoba (reza@rumahilmu.or.id)










Leave a Reply