
Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Pada tutorial ini kita akan mempelajari cara penggunaan JTabbedPane.
Saat kita membuat pertama kali JFrame Swing di Eclipse kita akan mendapatkan kode dasar seperti berikut :
package com.eclipseprogramming.LatihanJTabbed;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class Utama extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
Utama frame = new Utama();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public Utama() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
contentPane.setLayout(new BorderLayout(0, 0));
setContentPane(contentPane);
}
}
Kita kosongkan terlebih dahulu bagian konstruktor Utama di Class Utama.Java ini menjadi
<pre>public Utama() {
}
Mari kita siapkan dua buah Class panel yang masing-masing akan muncul saat tab diklik :
Panel Satu :
package PanelSwing;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JPanel;
public class Panelnya extends JPanel {
BufferedImage image;
/**
* Create the panel.
*/
public Panelnya() {
try {
image = ImageIO.read(new File("/home/rezaervani/workspace/panelbackground.jpg"));
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public void paintComponent(Graphics g){
g.drawImage(image, 0, 0, null);
}
}
Class Panel Dua :
package PanelSwing;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JPanel;
public class PanelDua extends JPanel {
BufferedImage imagepaneldua;
public PanelDua() {
try {
imagepaneldua = ImageIO.read(new File("/home/rezaervani/workspace/panelkayu.jpg"));
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public void paintComponent(Graphics g){
g.drawImage(imagepaneldua, 0, 0, null);
}
}
Lalu kita buatkan Class JTabbedPane seperti berikut :
package PanelSwing;
import javax.swing.JFrame;
import javax.swing.JTabbedPane;
public class TabbedPane extends JFrame {
Panelnya panelsatu = new Panelnya();
PanelDua paneldua = new PanelDua();
JTabbedPane tabbedpane = new JTabbedPane();
public TabbedPane() {
tabbedpane.add("Panel Satu", panelsatu);
tabbedpane.add("Panel Dua", paneldua);
add(tabbedpane);
}
}
Dan terakhir kita “jahit” semuanya di Class Utama.java seperti berikut :
public Utama() {
TabbedPane tp = new TabbedPane();
tp.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
tp.setSize(600,400);
tp.setVisible(true);
}
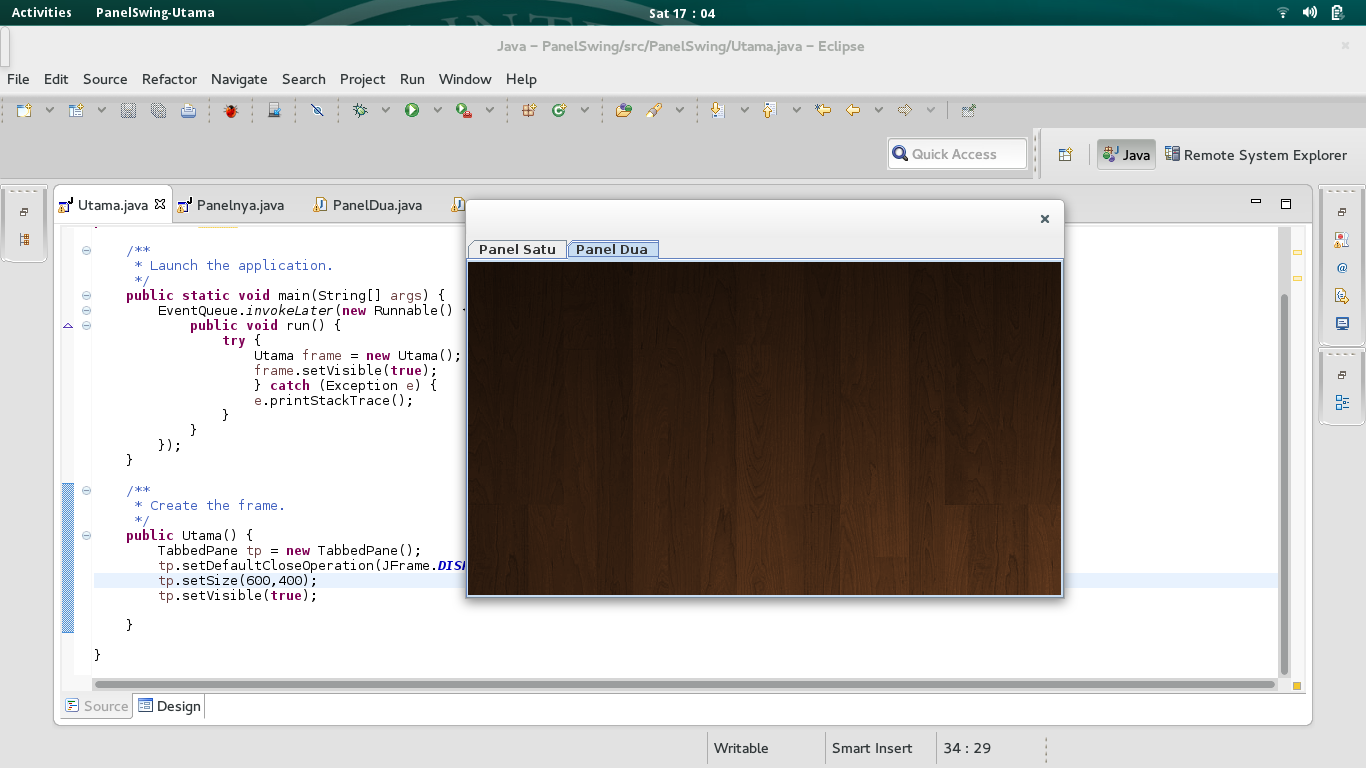
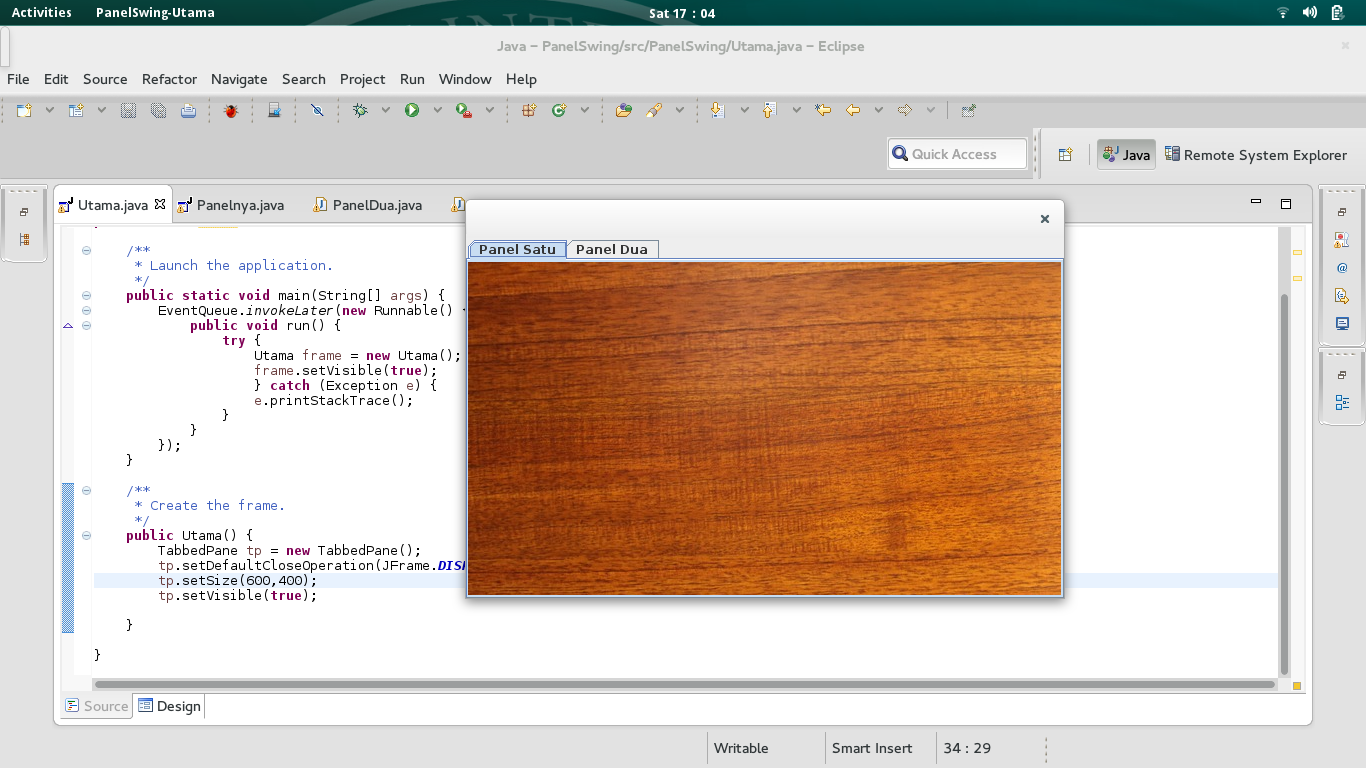
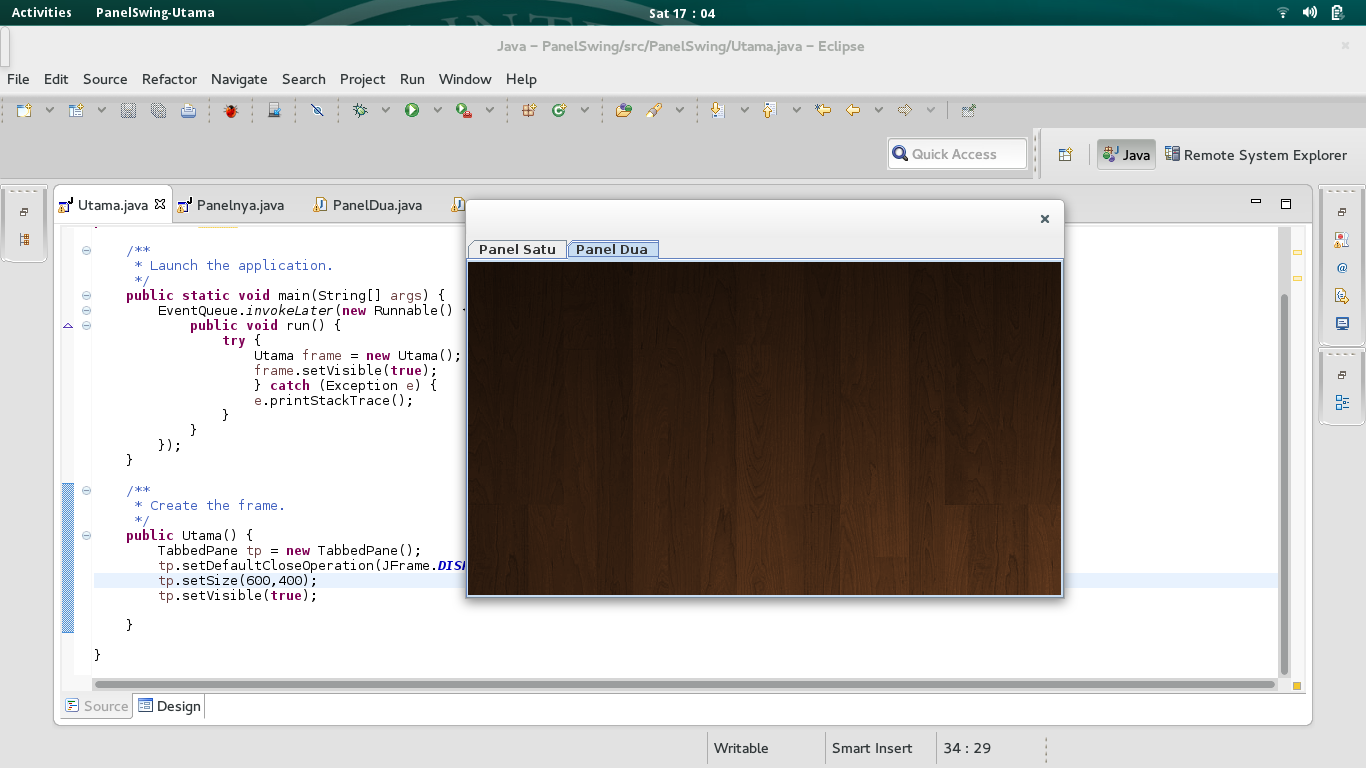
Jika kita jalankan maka tampilan aplikasi akan tampak seperti gambar berikut :
Saat Tab Panel Satu Diklik :
Saat Tab Panel Dua Diklik :
Selamat bereksperimen (reza@rumahilmu.or.id)


maksudnya ini untuk apa ya mas?
TabbedPane itu untuk membuat pilihan-pilihan di bagian atas form kita, seperti tampak pada gambar di tutorial tersebut.