
Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Kali ini kita akan membahas komponen Swing JPanel.
Anggap kita sudah membuat JForm di Eclipse Kepler sehingga memperoleh kode java seperti berikut :
[code language=”java”]
package PanelSwing;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class Utama extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
Utama frame = new Utama();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public Utama() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
}
}
[/code]
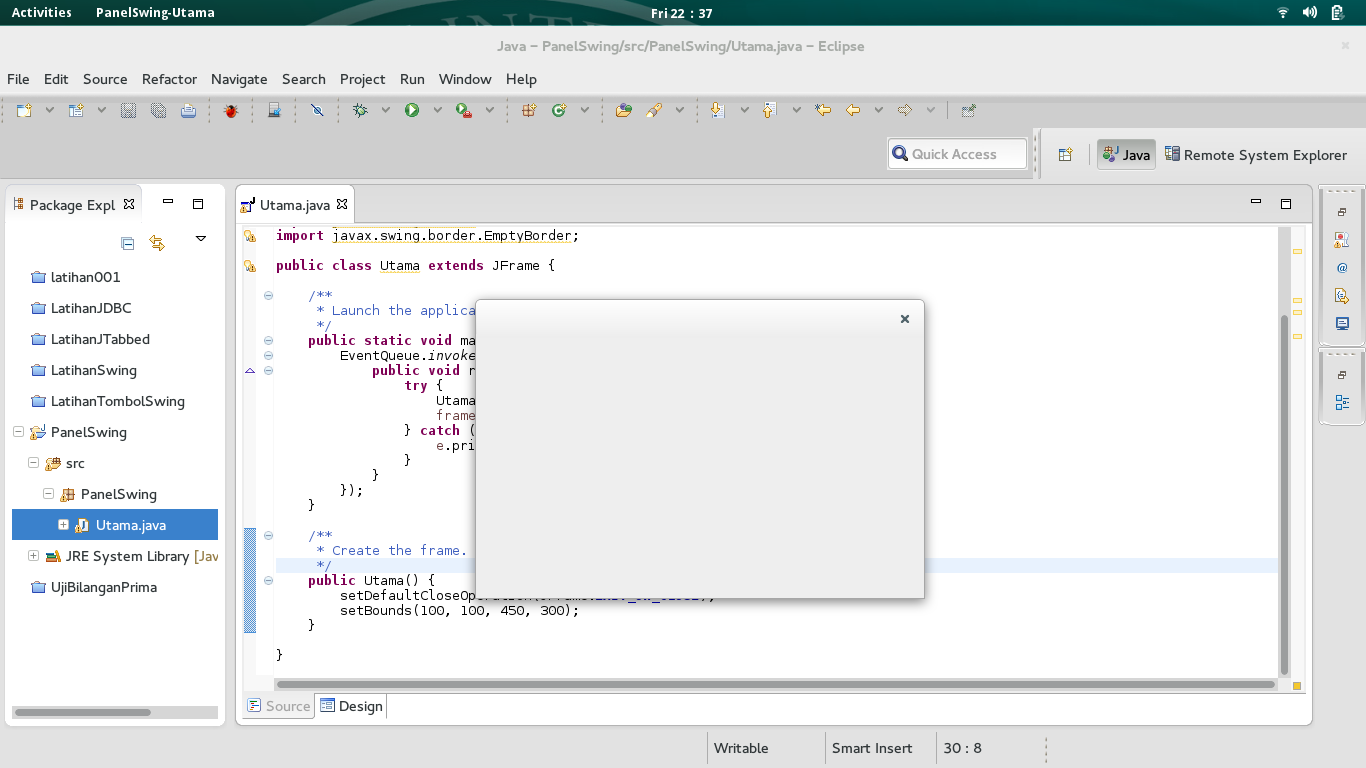
Yang jika dijalankan akan tampak seperti ini :
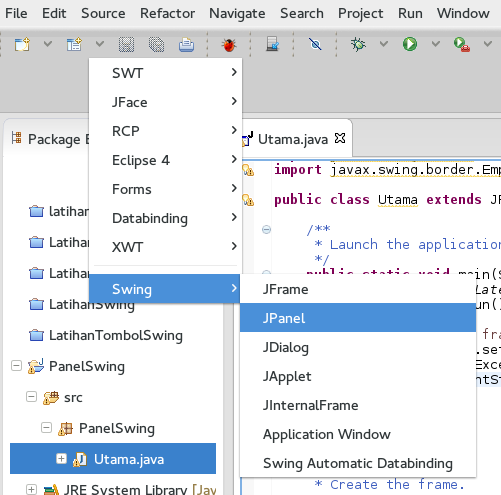
Maka selanjutnya kita akan membuat JPanel
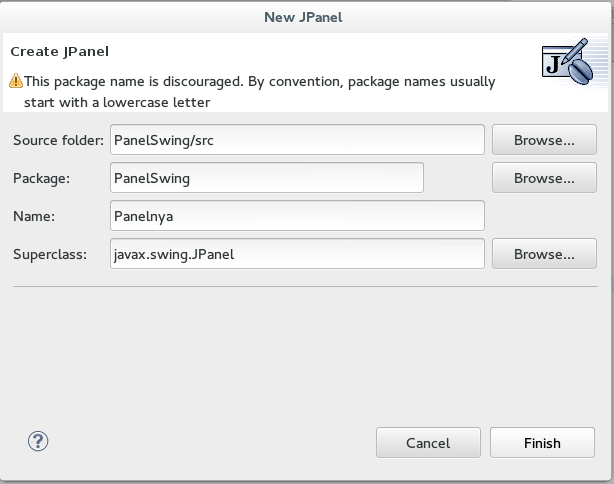
Berikan nama Panel tersebut seperti berikut :
Maka kita akan mendapatkan kode seperti berikut :
[code language=”java”]
package PanelSwing;
import javax.swing.JPanel;
public class Panelnya extends JPanel {
/**
* Create the panel.
*/
public Panelnya() {
}
}
[/code]
Selanjutnya kita lengkapi class Panelnya ini hingga menjadi seperti berikut :
[code language=”java”]
package PanelSwing;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JPanel;
public class Panelnya extends JPanel {
BufferedImage image;
/**
* Create the panel.
*/
public Panelnya() {
try {
image = ImageIO.read(new File("/home/rezaervani/workspace/panelbackground.jpg"));
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public void paintComponent(Graphics g){
g.drawImage(image, 0, 0, null);
}
}
[/code]
Jangan lupa pula untuk menambahkan di file Utama.java dua baris kode berikut di metode main() :
[code language=”java”]
Panelnya panel = new Panelnya();
frame.add(panel);
[/code]
Sehingga kode lengkap di file Utama.java tampak seperti berikut :
[code language=”java”]
package PanelSwing;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class Utama extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
Utama frame = new Utama();
frame.setVisible(true);
Panelnya panel = new Panelnya();
frame.add(panel);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public Utama() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
}
}
[/code]
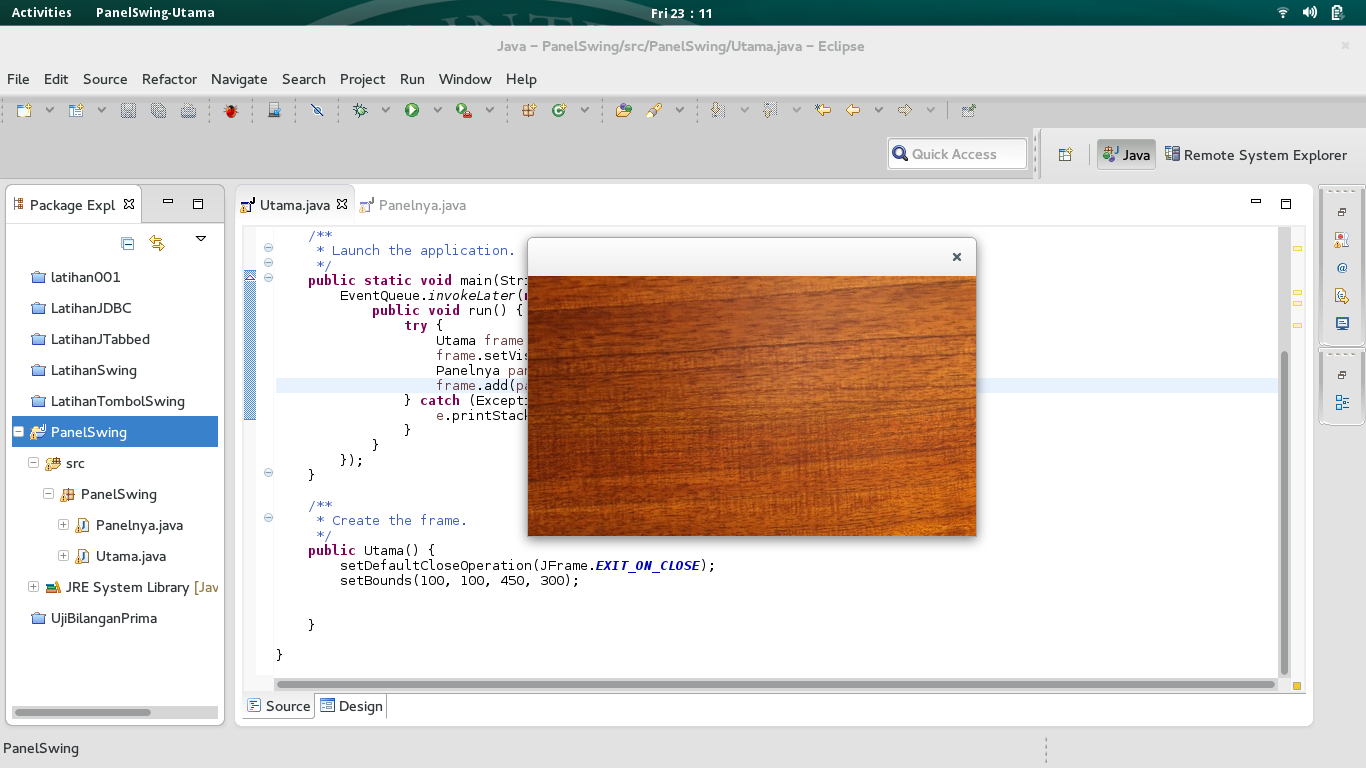
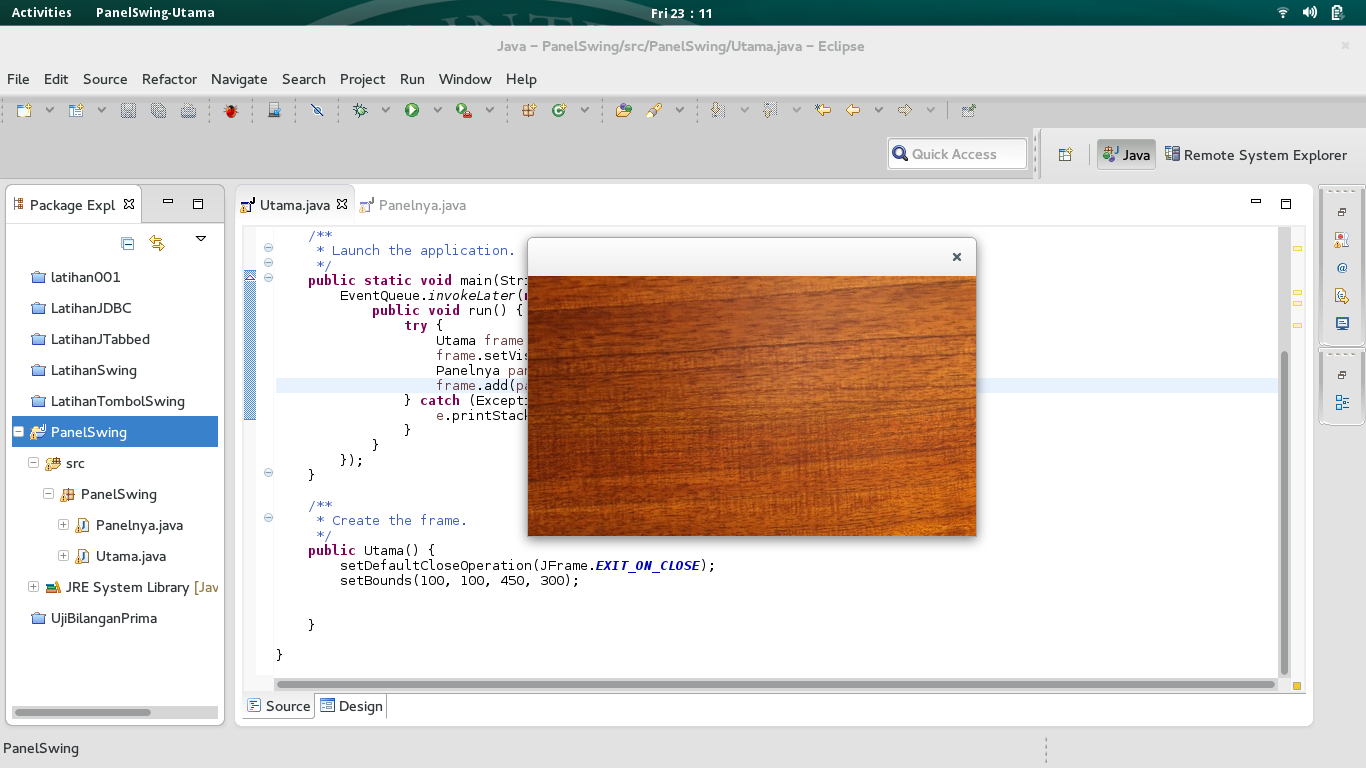
Maka jika kita jalankan akan muncul frame dengan panel yang memiliki background seperti tampak pada gambar berikut :
Selamat bereksperimen (reza@rumahilmu.or.id)




Leave a Reply