
Oleh : Abah Razi
بسم الله الرحمن الرحيم
Dalam artikel kali ini kita akan melihat tahap demi tahap pembuatan menu horizontal dengan CSS3.
Pertama-tama kita akan membuat daftar menu seperti berikut :
1 2 3 4 5 6 7 8 | <div id="menu"><ul><li><a href=#>Beranda</a></li><li><a href=#>Kategori 1</a></li><li><a href=#>Bagian 2</a></li><li><a href=#>Tentang Kami</a></li></ul></div> |
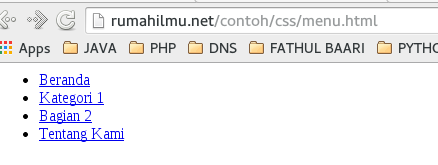
Maka kita akan mendapatkan tampilan seperti berikut :
Mari kita percantik huruf dan tampilannya dengan CSS berikut ini di bagian style :
01 02 03 04 05 06 07 08 09 10 11 | #menu {width: 550px;height: 35px;font-size: 16px;font-family: Tahoma, Geneva, sans-serif;font-weight: bold;text-align: center;text-shadow: 3px 2px 3px #000000;background-color: #BB0000;border-radius: 8px;} |
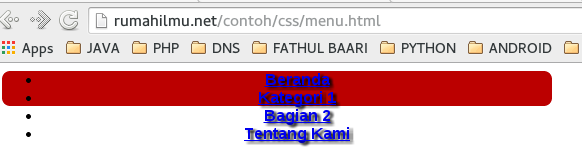
Maka kita akan mendapati tampilan menu berubah menjadi seperti berikut :
Selanjutnya kita hilangkan padding-nya :
1 2 3 4 5 | #menu ul {height: auto;padding: 8px 0px;margin: 0px;} |
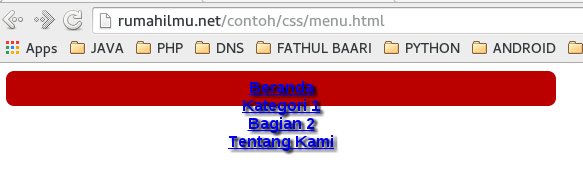
Maka bullet di sebelah kiri menu akan menghilang seperti tampak pada gambar berikut ini :
Kini kita buat menu tersebut menjadi horizontal :
1 2 3 4 | #menu li {display: inline;padding: 20px;} |
Tampilannya akan menjadi seperti berikut :
Kemudian kita buatkan hover agar saat kursor digerakkan di salah satu menu dapat berubah warnanya :
1 2 3 4 | #menu a:hover {color: #F90;background-color: #000000;} |
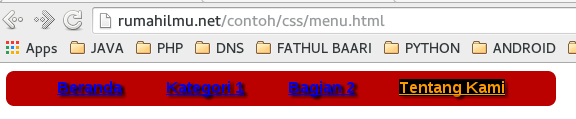
Maka tampilannya nampak seperti berikut :
Tampilan utuh kodenya tampak seperti berikut :
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <html><head><title>Contoh Menu Horizontal dengan CSS 3 </title><style>#menu {width: 550px;height: 35px;font-size: 16px;font-family: Tahoma, Geneva, sans-serif;font-weight: bold;text-align: center;text-shadow: 3px 2px 3px #000000;background-color: #BB0000;border-radius: 8px;}#menu ul {height: auto;padding: 8px 0px;margin: 0px;}#menu li {display: inline;padding: 20px;}#menu a:hover {color: #F90;background-color: #000000;}</style></head><body><div id="menu"><ul><li><a href=#>Beranda</a></li><li><a href=#>Kategori 1</a></li><li><a href=#>Bagian 2</a></li><li><a href=#>Tentang Kami</a></li></ul></div></body></html> |
Anda dapat mengembangkannya lebih lanjut.
Selamat mencoba





Leave a Reply