
Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Semua elemen interface pengguna di aplikasi Android dibanung menggunkan objek View dan ViewGroup. Sebuah View adalah suatu objek yang menggambarkan sesuatu di layar dimana pengguna dapat berinteraksi dengannya. Sementara ViewGroup adalah suatu objek yang menangani objek View yang lain (serta ViewGroup) guna mendefinisikan layout dari interface.
Android menyediakan suatu koleksi baik untuk subclass View maupun ViewGroup yang menawarkan kepada kita kontrol input yang umum (seperti tombol dan text field) serta beragam model layout (seperti layout linear atau relative)
Layout Interface User
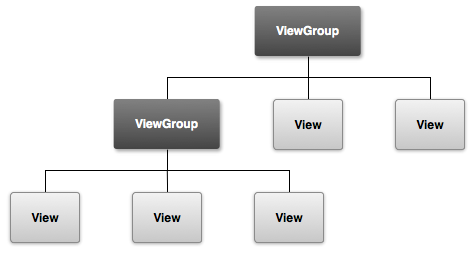
Interface user untuk setiap komponen di aplikasi kita didefinisikan menggunakan hierarki objek View dan ViewGroup, sebagaimana ditunjukkan oleh gambar dibawah.
Setiap group view adalah kontainer tidak terlihat yang mengorganisir view-view turunan, sementara view-view turunan mungkin saja berupa kontrol input atau widget-widget lain yang menggambarkan beberapa bagian dari UI.
Pohon hierarki ini dapat sangat sederhana atau komplek sesuai kebutuhan kita (tetapi tentu saja kesederhanaan akan lebih baik untuk performa)
Untuk mendeklarasikan layout kita, kita dapat membuat objek View di kode dan mulai membuat pohonnya, tetap cara yang paling mudah dan efektif untuk mendefinisikan layout kita adalah dengan file XML. XML menawarkan struktur yang human-readable untuk layout, serupa dengan HTML.
Nama dari suatu element XML untuk sebuah via adalah cerminan dari class Android yang ia wakili. Jadi sebuah elemen menghasilkan widget TextView pada UI kita, dan element membuat suatu kelompok view LinearLayout
Sebagai contoh, suatu layout vertikal sederhana dengan sebuah text view dan sebuah button akan tampak seperti berikut :
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I am a Button" /></LinearLayout> |
Saat kita memuat sebuah sumber layout di aplikasi kita, Android memulai setiap node dari laout kedalam suatu objek runtime yang dapat kita gunakan untuk mendefinisikan prilaku tambahan, melakukan query keadaan objek atau memodifikasi layout.
Untuk panduan lengkap membuat suatu layout UI, baca Layout XML
Komponen-komponen User Interface
Kita tidak perlu membangun semua UI kita menggunakan objek View dan ViewGroup, Android menyediakan beberapa komponen aplikasi yang menawarkan layout UI standar yang kita butuhkan untuk mendefinisikan konten. Komponen-komponen UI ini masing-masing memiliki satu set API yang unik yang dipaparkan dalam dokumen yang terkait dengannya, seperti Action Bar, Dialog dan Status Notifications.

Leave a Reply