
Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Sekarang kita coba bermain dengan pencahayaan.
Salah satu kode yang akan kita gunakan adalah MeshLambertMaterial
Lambert Material membutuhkan setidaknya satu sumber cahaya.
var geometryBidang = new THREE.PlaneGeometry(4,4);
var materialBidang = new THREE.MeshLambertMaterial({color: 0xbb0044});
var bidang = new THREE.Mesh(geometryBidang,materialBidang);
bidang.rotation.x = 0.5*Math.PI;
bidang.position.y = 0.5;
bidang.position.x = 0;
bidang.position.z = 0;
scene.add( bidang );
Dan bidang bola
var bolaGeometry = new THREE.SphereGeometry(0.5,50,50);
var bolaMaterial = new THREE.MeshLambertMaterial({color: 0x7777ff});
var bola = new THREE.Mesh ( bolaGeometry, bolaMaterial);
bola.position.x=0;
bola.position.y=0;
bola.position.z=0;
scene.add( bola );
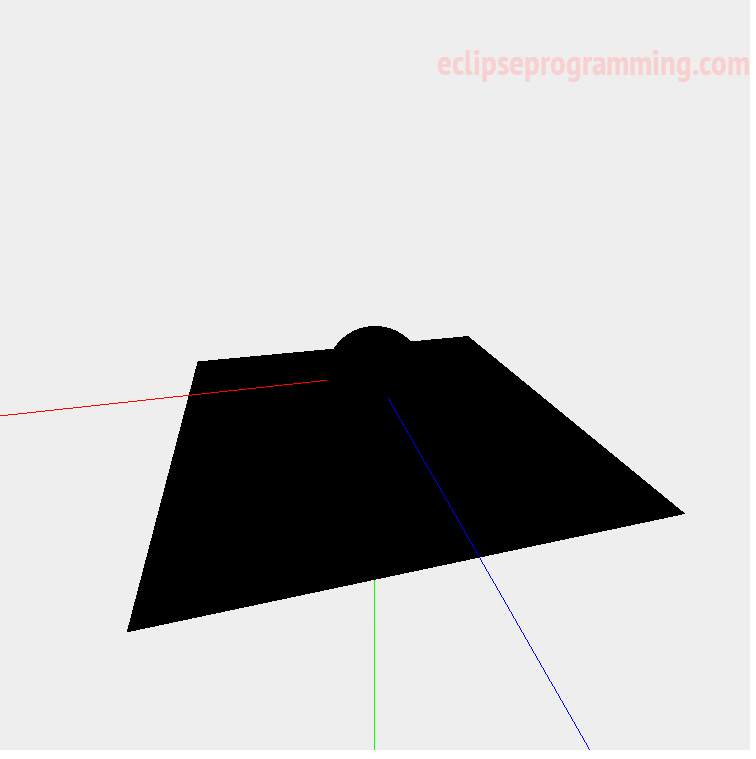
Hasilnya akan tampak gelap seperti ini :
Untuk itu kita berikan cahaya dari sudut kanan atas dengan kode seperti berikut :
var lampu = new THREE.SpotLight( 0xffffff ); lampu.position.set( -40, -60, -10 ); scene.add( lampu );
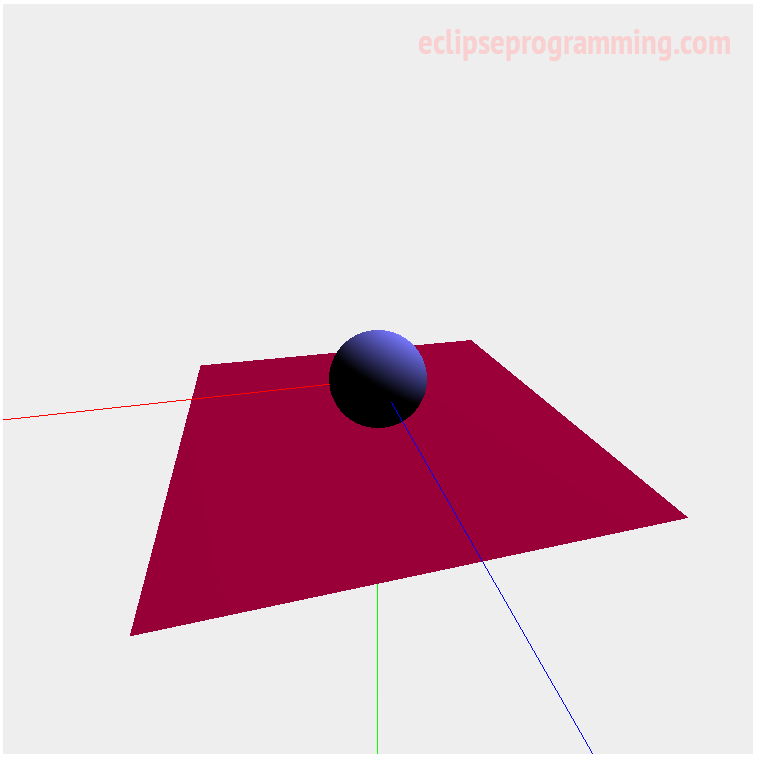
Hasilnya akan tampak seperti berikut :
Terakhir kita coba pasang bayangan dengan tambahan kode-kode seperti berikut di masing-masing objek :
Di renderer :
renderer.shadowMapEnabled = true;
Di bidang :
bidang.receiveShadow = true;
Di bola :
bola.castShadow = true;
Di lampu :
lampu.castShadow = true;
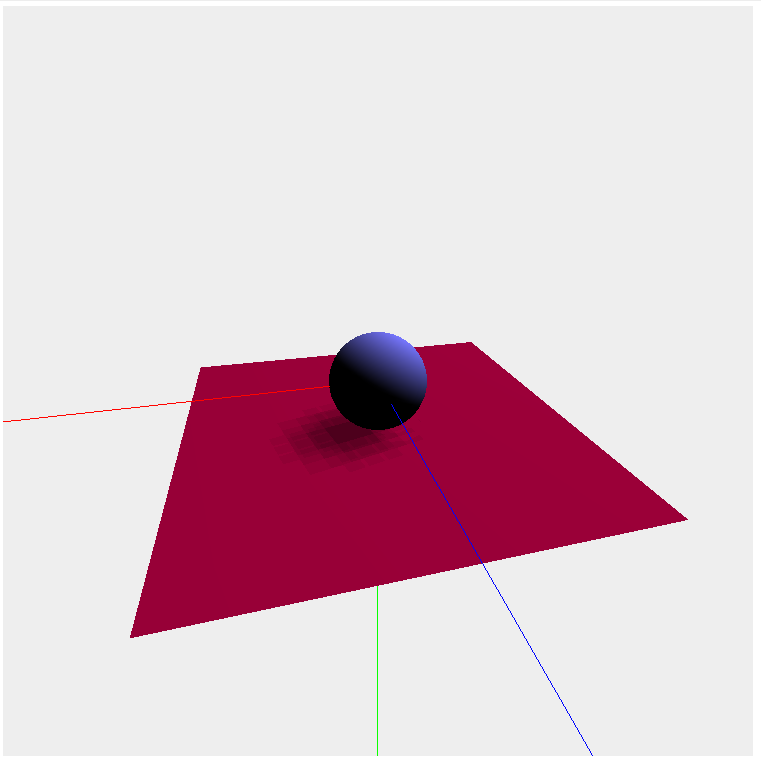
Maka hasilnya akan tampak seperti pada gambar berikut :
Selamat mencoba (reza@rumahilmu.or.id)



Leave a Reply