
Oleh : Reza Ervani
بسم الله الرحمن الرحيم
Setelah kita belajar sedikit tentang struktur kode javascript untuk menjalankan webGL dengan three.js, kini kita akan bereksperimen kembali dengan mengatur posisi kamera sehingga objek yang ditampilkan bisa dilihat dari posisi yang berbeda.
Konstruktor PerspectiveCamera adalah sebagai berikut :
PerspectiveCamera( fov, aspect, near, far )
Dimana :
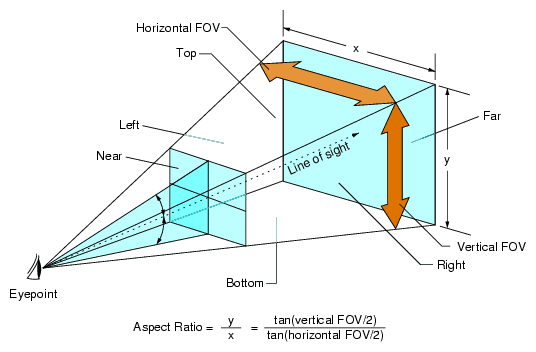
fov — Field of View – yang menunjukkan posisi vertikal kamera
aspect — Ukuran bidang tampak (bayangkan ukuran televisi misalnya 16/9 atau 4/3 dan semacamnya)
near — Jarak terdekat dari bidang
far — Jarak terjauh dari bidang
Sebuah grafik yang bagus dari http://blog.codinghorror.com/widescreen-and-fov/ kami tampilkan disini :
Mari kita praktekkan :
Pertama mari kita coba menggambar sebuah bola jeruji dengan kode seperti berikut :
var bolaGeometry = new THREE.SphereGeometry(0.5,100,100);
var bolaMaterial = new THREE.MeshBasicMaterial({color: 0xbbbbff, wireframe: true});
var bola = new THREE.Mesh ( bolaGeometry, bolaMaterial);
bola.position.x=0;
bola.position.y=0;
bola.position.z=0;
scene.add( bola );
Maka hasilnya akan tampak seperti berikut
Karena kita ada ditengah-tengah maka seakan-akan kita tidak melihat apa-apa. Sekarang mari kita mundurkan sedikit kamera ke arah kita (z)
camera.position.z = 1;
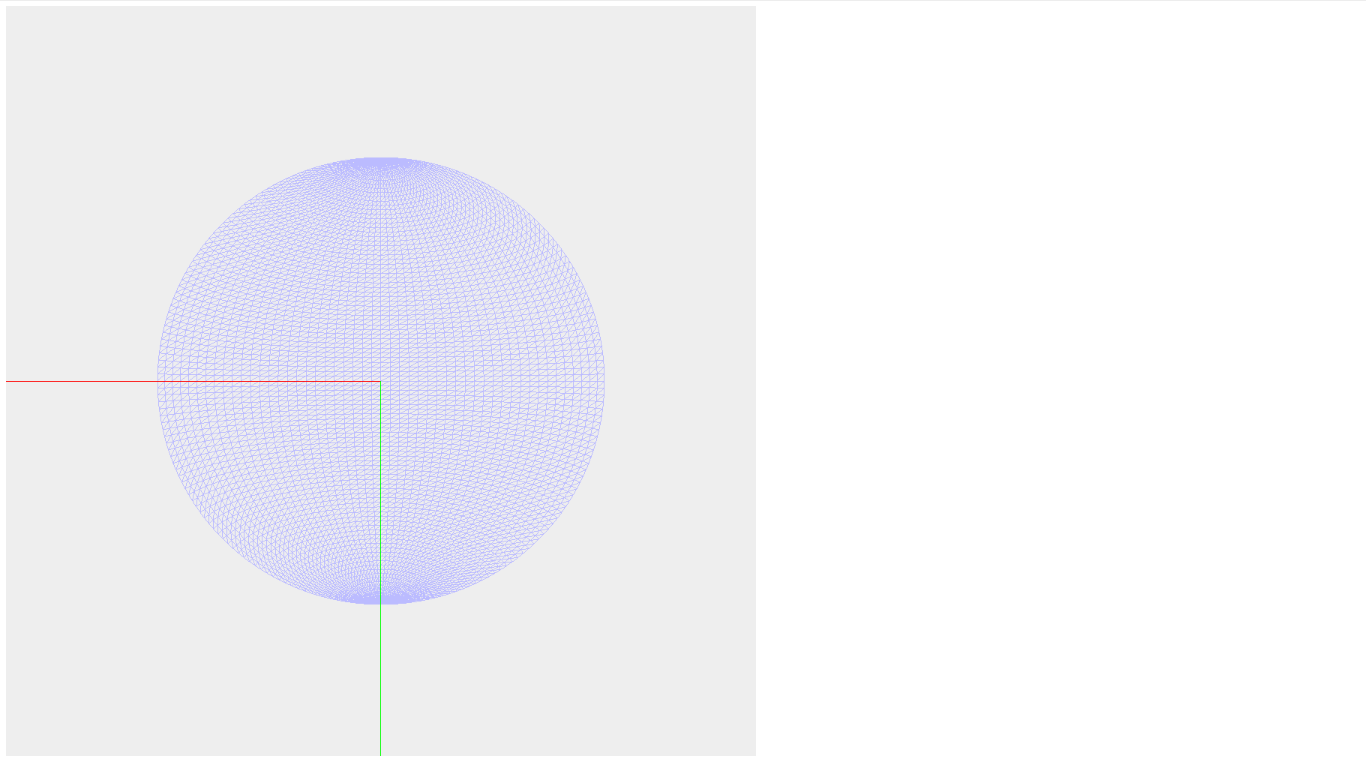
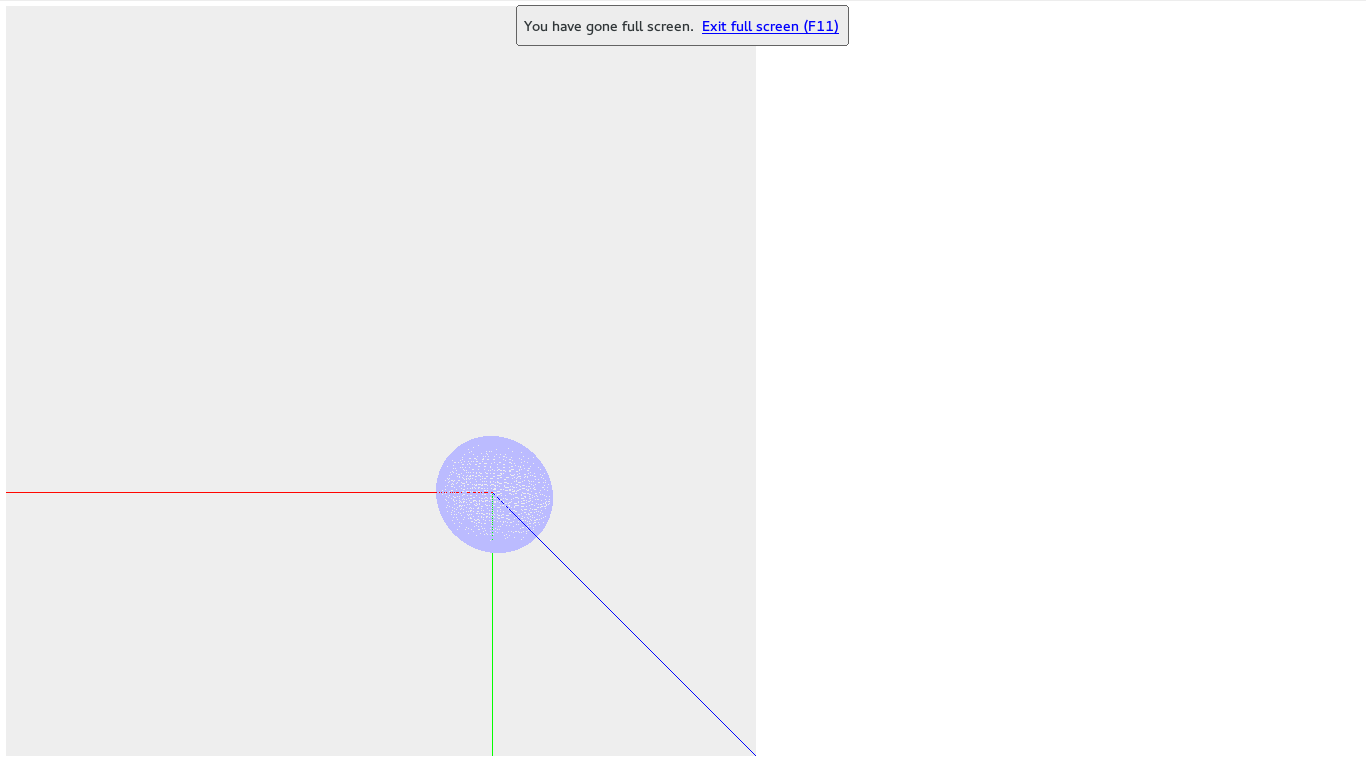
Maka kita akan dapatkan tampilan seperti berikut :
Garis berwarna merah ada sumbu x dan garis berwarna hijau adalah sumbu y.
Bagaimana kalai kita geser sedikit kamera ke arah kiri dan sedikit keatas.
camera.position.y = -1; camera.position.x = 1; camera.position.z = 4;
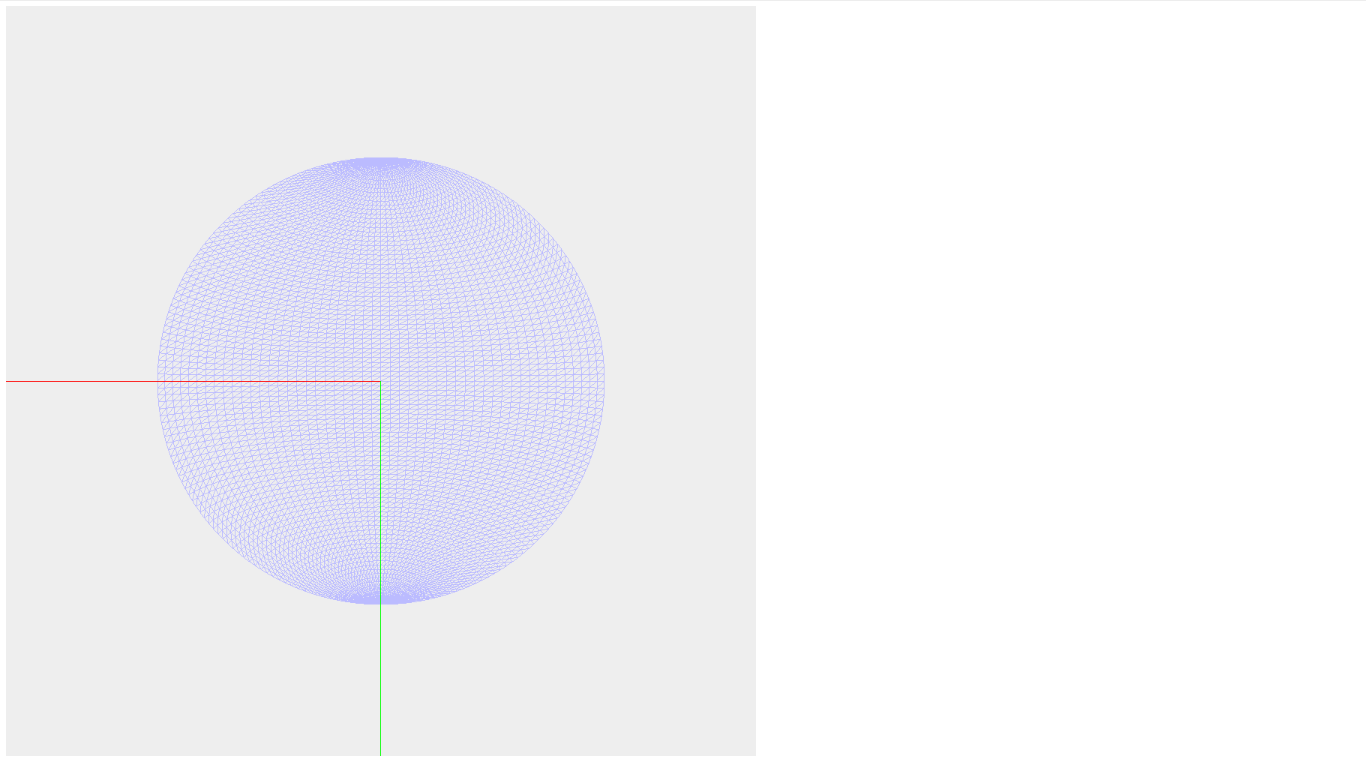
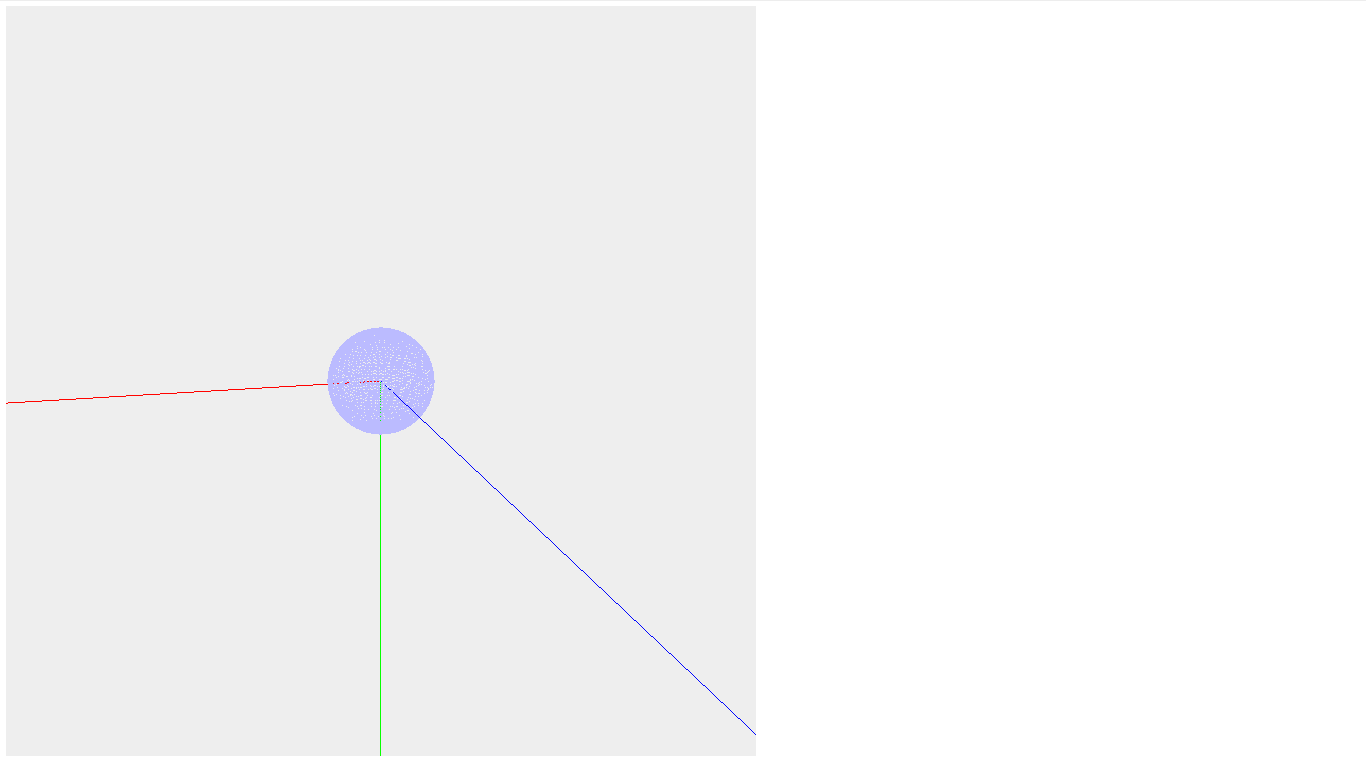
Maka kita akan dapatkan tampilan seperti berikut :
Agar kamera mengarah langsung ke bola, kita dapat menambahkan baris :
camera.lookAt(scene.position);
Hasilnya akan tampak seperti berikut :
Jadi kita dapat mengatur posisi kamera sesuai dengan keinginan kita seperti diatas.
Selamat mencoba (reza@rumahilmu.or.id)





Leave a Reply